Pebble Time 開発関連で書いたことのまとめページです!
Cloud Pebble が動作するWebブラウザさえあればいつでもどこでも開発できますよ!
Pebble 開発チュートリアル(2-1):カスタムフォント
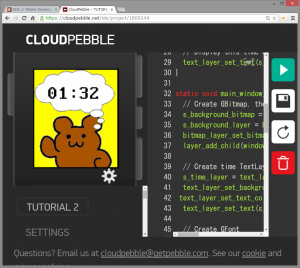
Pebble 開発チュートリアル(2-2):ビットマップイメージ
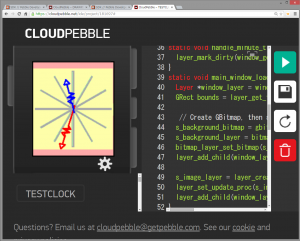
Pebble 開発チュートリアル(2-3):カラー画像を使ってみる
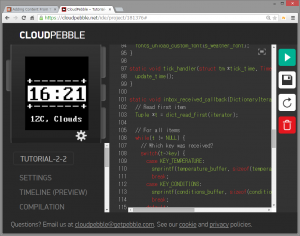
Pebble 開発チュートリアル(3-1):Webからの情報取得
Pebble 開発チュートリアル(3-2):PebbleKit JSとの連携
Pebble 開発チュートリアル(3-3):取得したデータの表示
アプリから日本語を表示したい。日本語フォント導入済み実機で再挑戦!






ピンバック: Pebble 開発環境2 - 記録
始めまして。
Pebble timeを手に入れたので、折角ならカラーのオリジナルフェイスを作りたかったので、とてもこのページが役に立ちました。
静止画の上に時計を入れることは簡単に出来ましたが、
「Pebble 開発チュートリアル(2-3):カラー画像を使ってみる」をベースにpng画像4枚位のアニメーションを加えようとして、苦労しています・・。
gazou_X.png で x=x+1 のようにして、順次切り替えが良いのかなと。
ただ、「struct tm」で設定した時間から抜け出せなかったり・・。
プログラム経験はpalmのnsbasicとpealを少しかじった程度しかありませんが、ここを参考に、もう少し勉強してみます。
関係無いですが、Vivotab note 8 も持ってますよ。