それでは、PebbleKit JSの利用チュートリアル行きましょう!
最初に上のチュートリアルページ開いたとき、「CloudPebble」か「SDK」どっち使ってるか聞かれますので適切な方を選んでください。僕は「CloudPebble」です。
前回までのチュートリアルで、時計の簡単なWatchfaceなら作れるようになりました!テキストレイヤーを追加して日付出してみるとか、もう楽勝ですよね!ということで、さらに次の段階へ行きましょう。
今回のチュートリアルでは、やることがかなり多く、ゴールは遠いようです。
「チュートリアルを始める前に、お好みの暖かいお飲み物をお手元にご用意ください!」とのことです!
このチュートリアルでは、これまで作ってきたWatchfaceに、さらに機能を追加します。PebbleKitJSを用いて、Webから情報を取得するのです!
チュートリアルが終わると、時計の画面はこんな風になります!
おお!なんか情報が追加されている!これぞ「スマートウォッチ」って感じですね!
チュートリアル開始の前に、プロジェクト準備しましょう。前のプロジェクトの続きでもいいですし、新しく作ってもいいです。
もしくは、ここをクリックすると、準備完了のプロジェクトを作ってくれます。ただし、ここから作った場合には「SDK VERSION」が「SDK 2」に設定されていますので、カラー改造したい場合は「SETTING」からバージョンを「SDK 3」に変えてください。
Preparing the Watchface Layout
時計の画面に、現在の天気と気温を OpenWeatherMap から取得して表示します。
新しい情報を表示するためのTextLayerを用意しましょう。いつものように main.c ファイルの頭に定義追加です。
static TextLayer *s_time_layer; static TextLayer *s_weather_layer;
そしてこれもいつものごとく、main_window_load() に
s_weather_layerの作成処理を書きましょう。
// Create temperature Layer s_weather_layer = text_layer_create(GRect(0, 130, 144, 25)); text_layer_set_background_color(s_weather_layer, GColorClear); text_layer_set_text_color(s_weather_layer, GColorWhite); text_layer_set_text_alignment(s_weather_layer, GTextAlignmentCenter); text_layer_set_text(s_weather_layer, "Loading...");
表示内容はひとまず「Loading…」です。
「時刻表示」と「天気&温度表示」は、同じフォントを使いますが、サイズが違います。「天気&温度」のほうが小さいサイズですね。
これを行うために、アップロードしたフォントに、別のサイズを追加します。
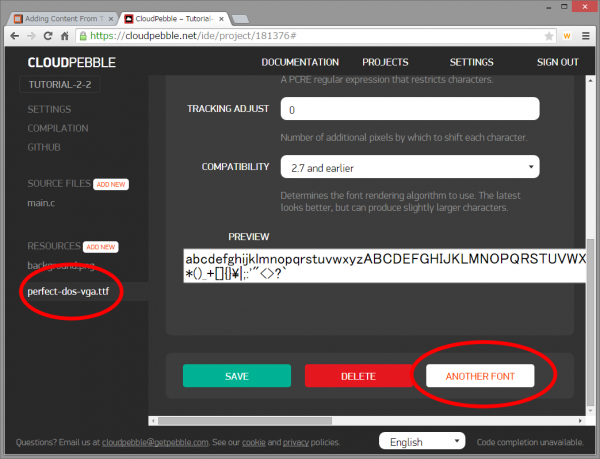
「RESOURCES」で「perfect-dos-vga.ttf」のフォントを選んで「ANOTHER FONT」を選択します。
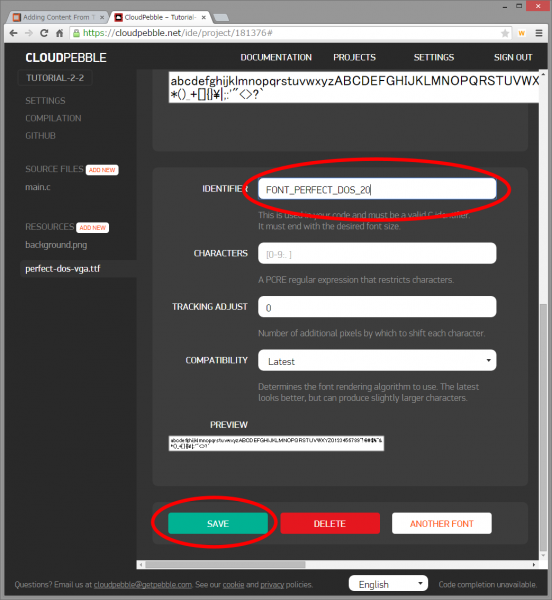
すると、IDENTIFIERのセットが一つ追加されますので、名称を「FONT_PERFECT_DOS_20」に変更してセーブします。
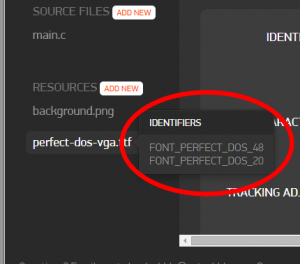
1つのフォントで2つのIDENTIFIERが選択できるようになりました。
プログラムのほうにも、GFontをもうひとつ定義して、新しいフォントを追加しましょう。
static GFont s_time_font; static GFont s_weather_font;
今回追加する新しいテキストレイヤー(s_weather_layer)に、新しいフォントをセットして、メインのWindowに追加します。
// Create second custom font, apply it and add to Window s_weather_font = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_FONT_PERFECT_DOS_20)); text_layer_set_font(s_weather_layer, s_weather_font); layer_add_child(window_get_root_layer(window), text_layer_get_layer(s_weather_layer));
最後に、これもまたいつものごとく、main_window_unloadでの削除を忘れずに。
// Destroy weather elements text_layer_destroy(s_weather_layer); fonts_unload_custom_font(s_weather_font);
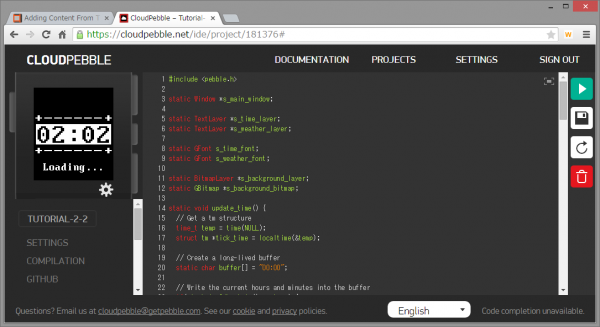
ここまでで、2種類のサイズのフォントが出るようになりました。
先はまだ長い…。