チュートリアルでデジタル時計を作ってみたものの、あんまり画面が動かなくてさびしい。もっとダイナミックなヤツをみてみたい!
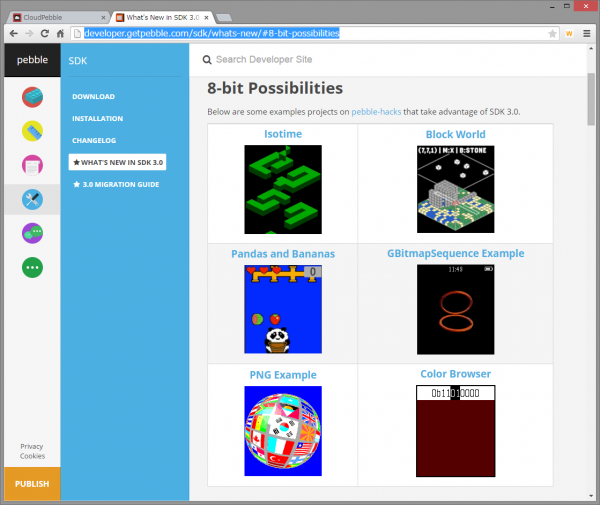
ということで、サンプルプログラムを動かしてみましょう。カラー対応のサンプルが、Developerサイトにいくつかあります。
Isotimeを動かしてみましょう。ソースは上のページからのリンク先、GitHubに上がっています。
HTTPS clone URLのところに書いてあるURLを取得。「https://github.com/pebble-hacks/isotime.git」
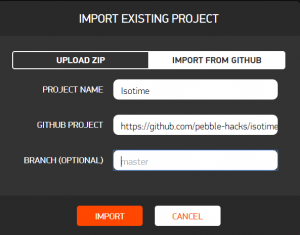
CLOUDPEBBLEのプロジェクトページで、IMPORT選択。
PROJECT NAMEに「Isotime」、GITHUB PROJECTに上で取得したURLを入力して「IMPORT」します。
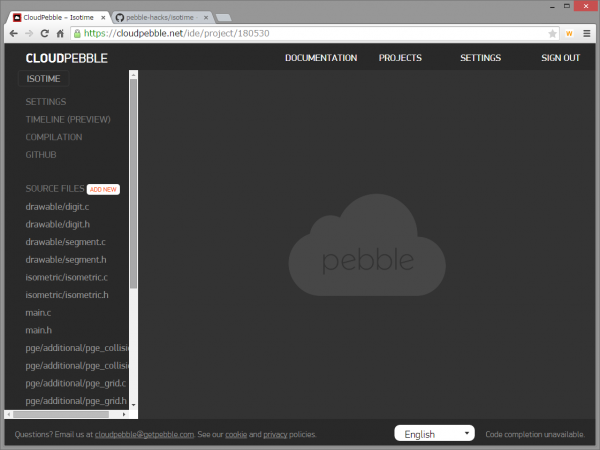
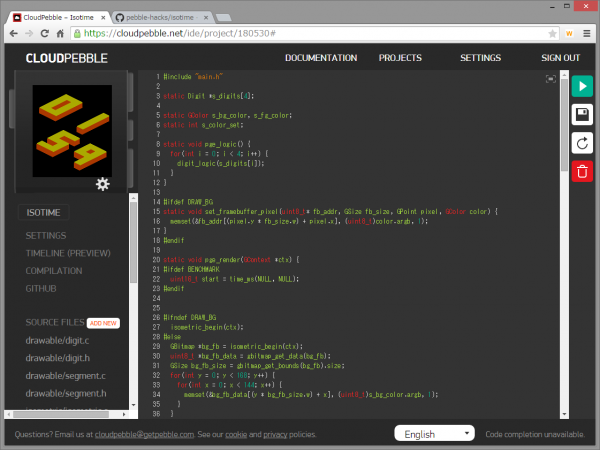
チュートリアルとは比較にならない、大量のソース来ました!では実行ー。
動く動く!