公式のチュートリアル2つめ「カスタムフォントとビットマップイメージ」チュートリアルいってみましょう。
このチュートリアルで覚えることは以下の通り。
・リソースの管理
・カスタムフォントの使い方(GFont)
・イメージの使い方(GBitmapとBitmapLayer)
チュートリアルが終わると、
このデジタル時計が
こういうデジタル時計になります。
…いやまあ、あんまり変わり映えしないかもしれないけれど。
First Steps
プロジェクトは、チュートリアル1で作ったヤツをそのまま使ってもいいし、別のやつを作ってもOKですのでお好きな感じでどうぞ。
Adding a Custom Font
TextLayerで使うカスタムフォントを追加します。
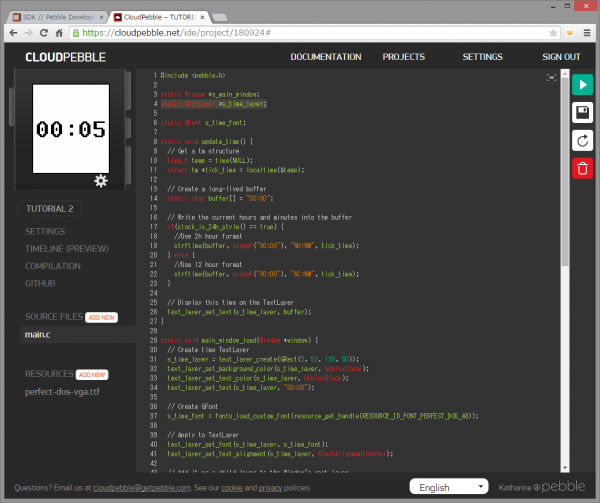
(1)左メニューの「RESOURCES」で「ADD NEW」を選択。
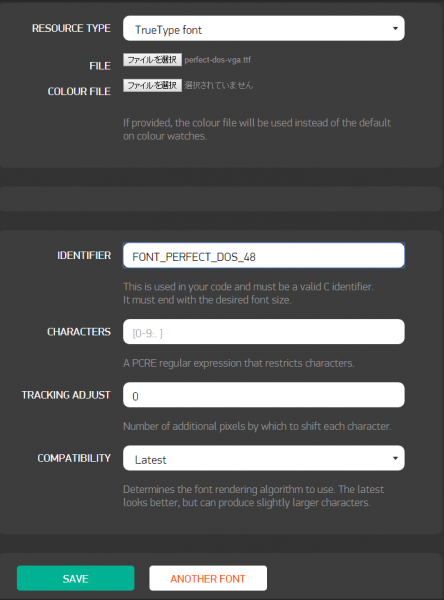
(2)「RESOURCE TYPE」を「TrueType font」に設定。
(3)「FILE」でフォントファイルを選択。これは、チュートリアルページにあるttfフォントをダウンロードして使うといいです。
(4)「IDENTIFIER」はチュートリアルに合わせて「FONT_PERFECT_DOS_48」を指定。あとはデフォルトのままにします。(よくわからんので。)
ちなみにこれまで使っていたシステムフォントは「FONT_KEY_BITHAM_42_BOLD」とのことです。
これで「SAVE」すると、フォントが登録されます。
次はプログラムから、フォントを指定しましょう。
フォントを使うには、GFontを定義します。「static TextLayer *s_time_layer;」の下に、定義を追加。
static GFont s_time_font;
main_window_load() と main_window_unload() それぞれに、フォント作成処理とフォント削除処理を追加します。
main_window_load()は、さらにtext_layer_set_font()で、s_time_layerのフォント設定をします。
フォント名は、先ほど付けたリソース名の前に「RESOURCE_ID_」を付けて指定します。つまり「RESOURCE_ID_FONT_PERFECT_DOS_48」ですね。
もともとの「text_layer_set_font」を置き換える感じで下記を追加。
// Create GFont s_time_font = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_FONT_PERFECT_DOS_48)); // Apply to TextLayer text_layer_set_font(s_time_layer, s_time_font);
「text_layer_destroy」の上に下記を追加。
// Unload GFont fonts_unload_custom_font(s_time_font);
フォントサイズが少々大きくなったので、text_layerの位置とサイズも調整します。
s_time_layer = text_layer_create(GRect(5, 52, 139, 50));
これで実行。
フォント変わりました!