やっぱ、カラーの画像でもやってみたいですよね。やってみましょう!
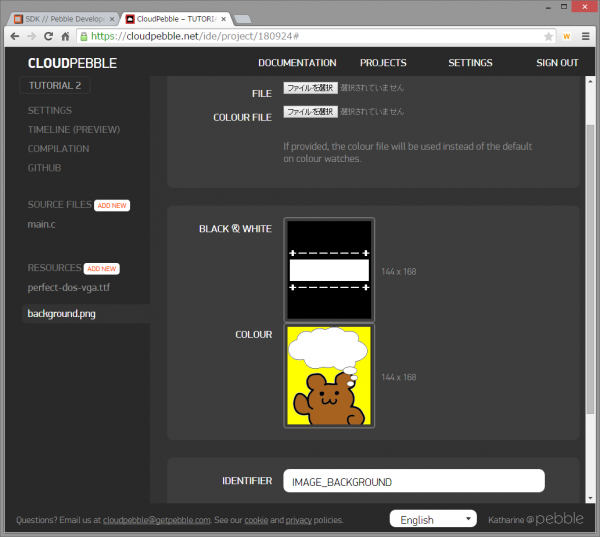
適当なカラーイメージファイル作成。サイズは144 x 168です。
イメージ選択時に「COLOUR FILE」側で選択。白黒側の画像も、何か指定しとかないとうまくいかなかったので、とりあえず適当に指定。
(→ カラーのみ対応のアプリの場合は、BLACK & WHITE 側にカラーイメージ登録してCOLOUR FILE側は登録なしで大丈夫そうでした。)
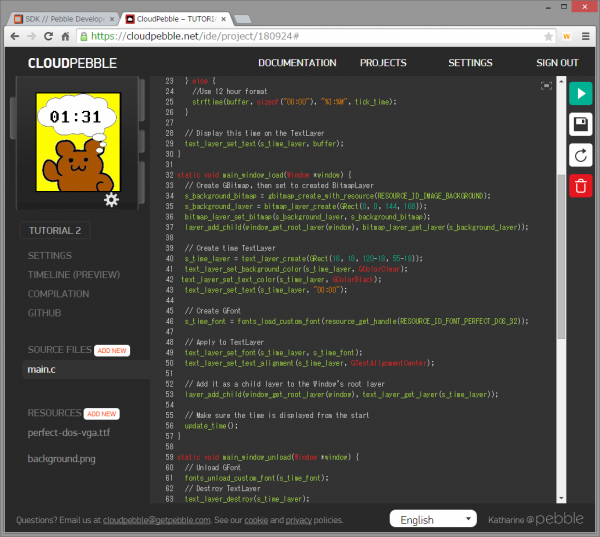
吹き出し位置は「(18,18)-(120,55)」なので、これに合わせてテキスト表示位置を修正。
s_time_layer = text_layer_create(GRect(18, 18, 120 - 18, 55 - 18));
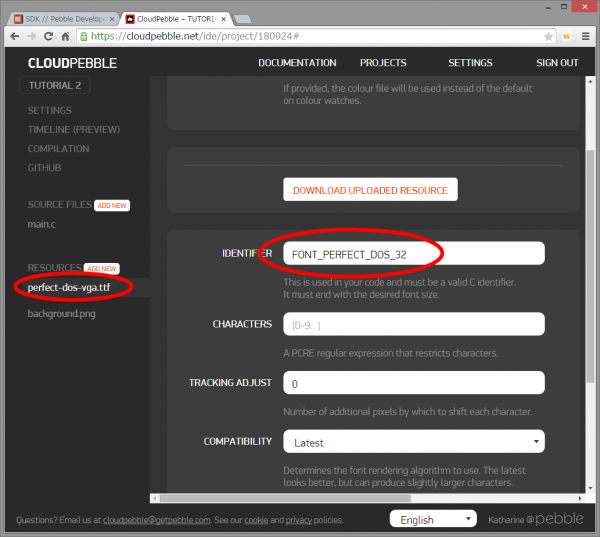
フォントを小さめになるように指定。「IDENTIFIER」の最後の数字を変えて「SAVE」するだけでOK。
プログラム側も合わせて変更。
// Create GFont s_time_font = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_FONT_PERFECT_DOS_32));
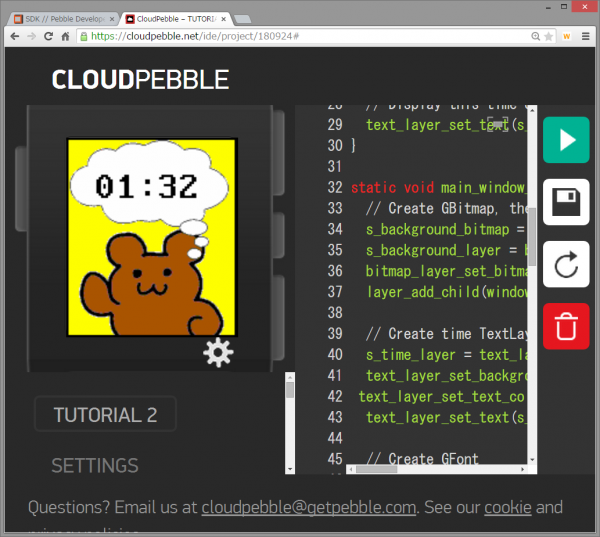
実機で見たらどんな色になるのかなー。