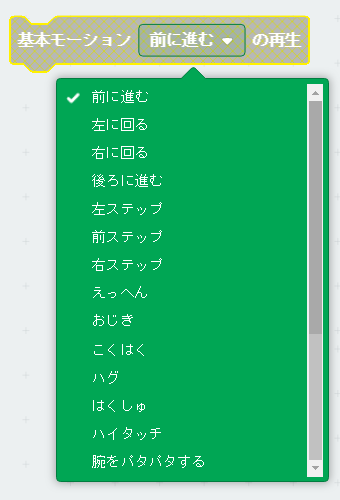
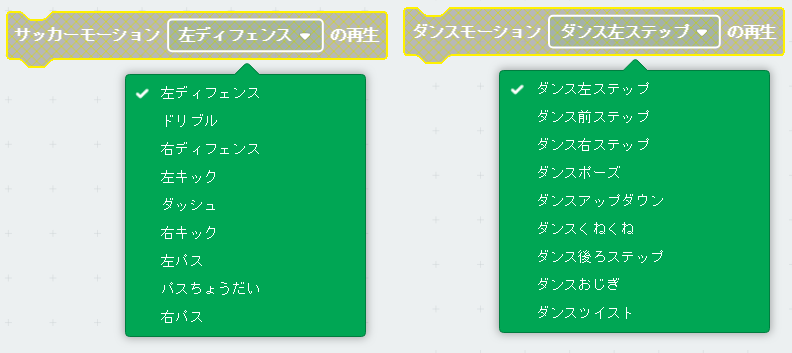
PLEN:bit には、いろいろな動き(モーション)が最初から組み込まれていて、プログラムで選択してモーション再生ができます。
モーションの種類には、基本モーション、サッカーモーション、ダンスモーションがあります。
ランダムに動きを指定したい時とかは、上記の方法だと扱いにくいですよね。モーション番号で指定する方法もあります。
ここで指定するモーション番号は、以下の通り。
| モーション番号 | モーション |
| 0 | 左ステップ |
| 1 | 前ステップ |
| 2 | 右ステップ |
| 3 | えっへん |
| 4 | おじき |
| 5 | こくはく |
| 6 | ハグ |
| 7 | はくしゅ |
| 8 | ハイタッチ |
| 10 | 箱をふる |
| 11 | 箱を高くとる |
| 12 | 箱を低くとる |
| 13 | 箱をうけとる |
| 14 | 箱をあげる |
| 15 | 箱をわたす |
| 16 | 箱をなげる |
| 17 | 箱をおとす |
| 18 | 箱をおく |
| 20 | 左ディフェンス |
| 21 | ドリブル |
| 22 | 右ディフェンス |
| 23 | 左キック |
| 24 | ダッシュ |
| 25 | 右キック |
| 26 | 左パス |
| 27 | パスちょうだい |
| 28 | 右パス |
| 30 | ダンス左ステップ |
| 31 | ダンス前ステップ |
| 32 | ダンス右ステップ |
| 33 | ダンスポーズ |
| 34 | ダンスアップダウン |
| 35 | ダンスくねくね |
| 36 | ダンス後ろステップ |
| 37 | ダンスおじぎ |
| 38 | ダンスツイスト |
| 70 | 前に進む |
| 71 | 左に回る |
| 72 | 右に回る |
| 73 | 後ろに進む |
| 41 | 腕をパタパタする |
途中、連番になっていない部分もあるので気を付けて。41から70の空きが謎ですね。
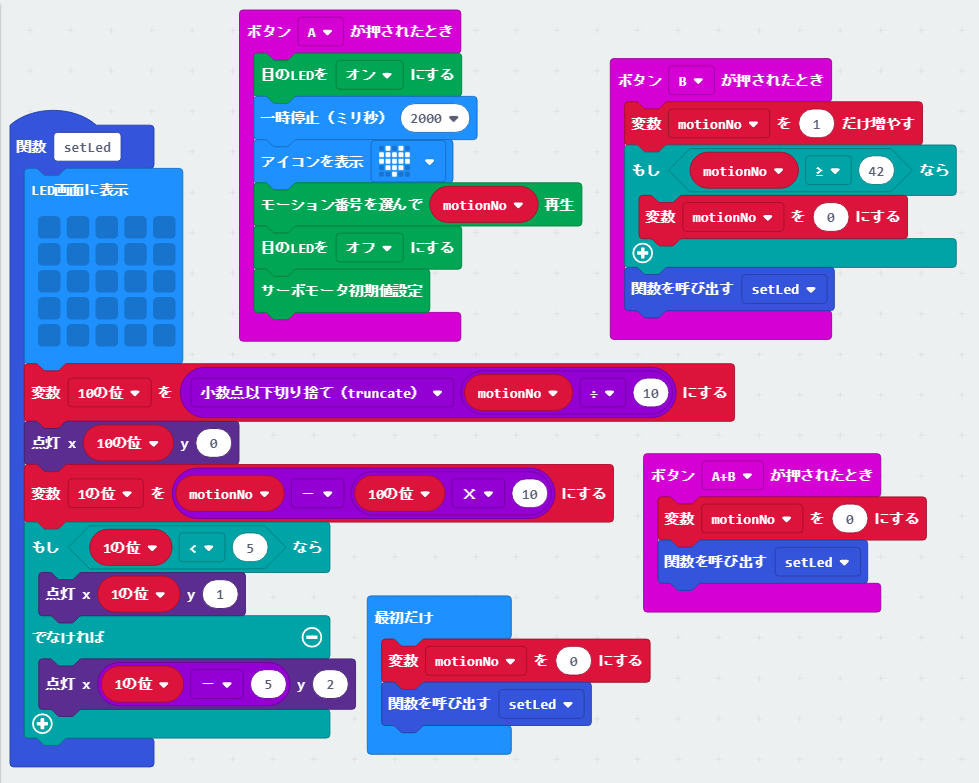
いろんなモーションを見てみたいので、モーションを選んで実行するプログラムを作りました。
Bボタンでモーションを選択して、Aボタンで選択されているモーションを再生します。(モーション再生時に目が光ります!)
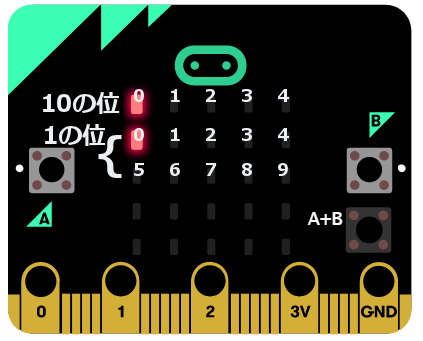
選択されているモーション番号は、LEDでわかるようにしました。LED 1行目が10の位、LED 2行目と3行目が 1の位になります。
Bボタンを押すごとに、1個ずつ番号が増えていき、41まで行くと0に戻ります。(なので、70台のモーションは見れないです。)
A+Bボタンで、リセットです。モーション番号0に戻ります。
Bボタン押したときに、該当番号のモーションが無い場合は、再生されません。
モーション再生後は、初期の素立ち状態に戻ります。サーボに負荷がかかったまま終わるモーションがあったので、戻るようにしました。
JavaScript に切り替えたのがこちら。日本語変数は、そのまま変数名になるのか…。
let _1の位 = 0
let _10の位 = 0
let motionNo = 0
input.onButtonPressed(Button.A, function () {
plenbit.eyeLed(plenbit.LedOnOff.On)
basic.pause(2000)
basic.showIcon(IconNames.Heart)
plenbit.motion(motionNo)
plenbit.eyeLed(plenbit.LedOnOff.Off)
plenbit.servoInitialSet()
})
input.onButtonPressed(Button.B, function () {
motionNo += 1
if (motionNo >= 42) {
motionNo = 0
}
setLed()
})
function setLed() {
basic.showLeds(`
. . . . .
. . . . .
. . . . .
. . . . .
. . . . .
`)
_10の位 = Math.trunc(motionNo / 10)
led.plot(_10の位, 0)
_1の位 = motionNo - _10の位 * 10
if (_1の位 < 5) {
led.plot(_1の位, 1)
} else {
led.plot(_1の位 - 5, 2)
}
}
input.onButtonPressed(Button.AB, function () {
motionNo = 0
setLed()
})
motionNo = 0
setLed()
これで好きなモーションを再生し放題!