デスクトップ用アプリ開発環境を入れ終わったので、次は…えーっと、何でしたっけ?
マイクロソフトも、モダンアプリと言ったり(それ以前はメトロアプリでしたが、これは商標権でダメになった。)、ウインドウズストアアプリと言ったり、結局何になったのかよくわからないですが、ともかく、デスクトップではない、Windows 8のホーム画面で動作するアプリですね。
そいつの開発環境を入れます。Visual Studio Express 2013 for Windows ですね。
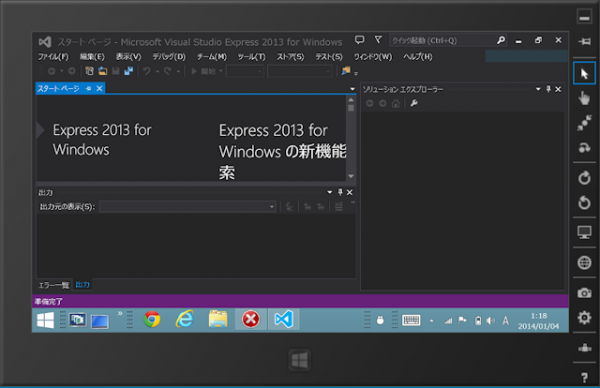
インストールまでは、 Visual Studio Express 2013 for Windows Desktopとたいして変わりませんので、起動から。
for Windows Desktopと比較して、ダークな色遣いとなっております。アダルトな雰囲気を感じます。では、いつものように新しいプロジェクトを追加しますか。
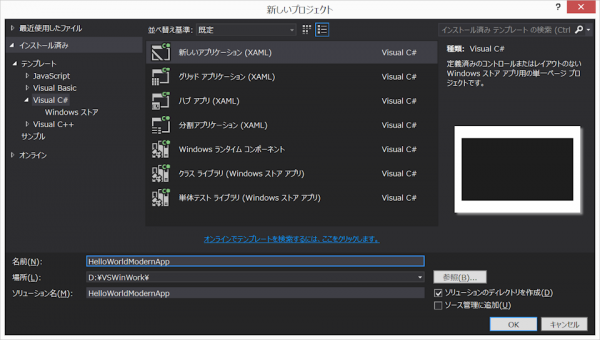
うーん、グリッドアプリケーションとか、ハブアプリケーションとか、見慣れないのが出てきました…。この辺は後で見ておかないといけないですね。今回は、「Visual C# / 新しいアプリケーション(XAML)」で行ってみます。
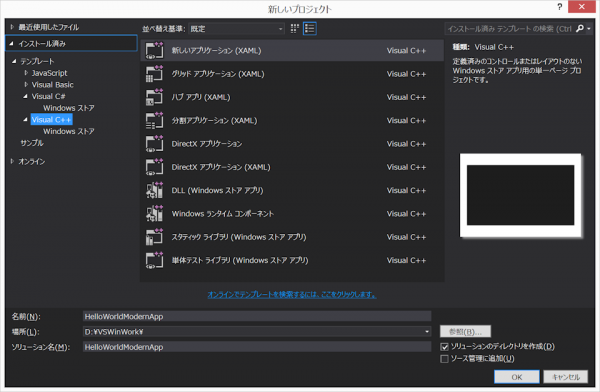
C++を選ぶと、DirectX アプリケーションも作れますね。
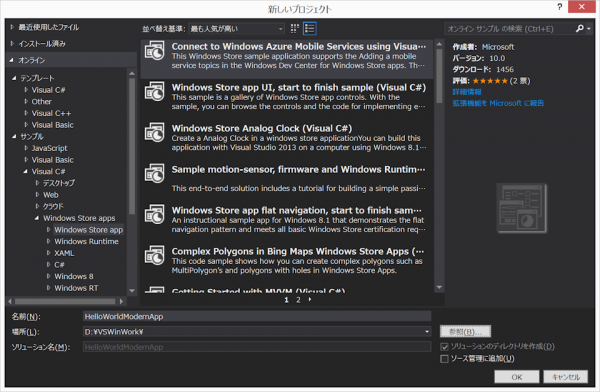
オンラインから、いろいろなサンプルも見れるみたいです。確認してみたら、for Windows Desktopでも同じようにサンプルがありました。開発に慣れるには、自分の欲しい機能に近いサンプルアプリを読んでみるというのが、よさそうです。
ともかく、今回はC#で作成です。プロジェクトを作成すると、MainPageだけのプロジェクトが作られました。
これをなにも変更せずに実行すると…実機上で実行されて、画面が真っ暗になります。通常のストアアプリと同じように、画面上からドラッグで終了させましょう。
実機上で動作させてしまうと、どうにも開発がやりにくいですね。Visual Stuido Express 2013 for Windowsでは、エミュレータが用意されています。動作確認用の実機をもう一台用意して、リモートデバッグする方法もあるみたいですが、Express版でそれができるかどうかは、未確認です。
「ローカルコンピューター」を「エミュレーター」に変更して、再度実行。
画面内に、小さいタブレット画面が表示されて、その中でアプリが実行されました。といっても、先ほどと同様に真っ黒ですが…。
このエミュレータ、実際にWindows 8が動作しています。ホームボタンを押すと、ホーム画面になります。
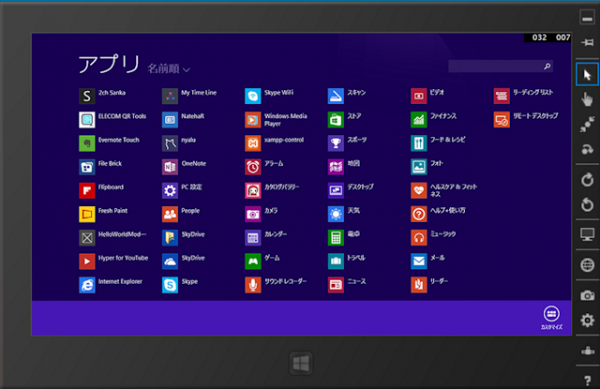
これはアプリ一覧ですね。実機と内容は共有されているようです。デスクトップも、そのまま同じでした。
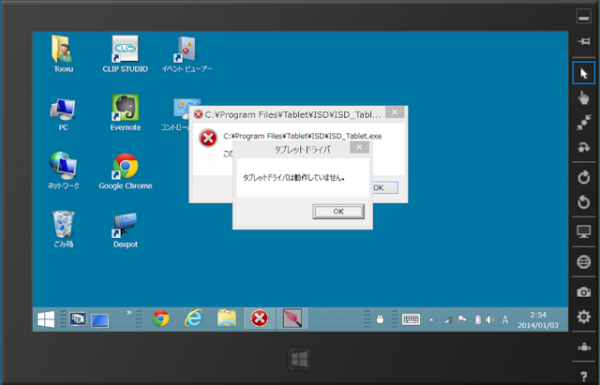
デスクトップを表示させてみると、エラーが出てました。Wacomタブレットドライバ入れてると、エミュレータではエラーが出てしまうようです。いまのところは影響ないので無視します。
どうでもいい話ではありますが、エミュレータの中でもVisualStudio起動します。この場合、ローカルコンピュータで実行すると、エミュレータ内で実行されます。エミュレータ指定で実行しようとすると「すでに別のエミュレータが起動しています」といったエラーになりました。
いつものHello,Worldです。
MainPage.xamlを開きます。
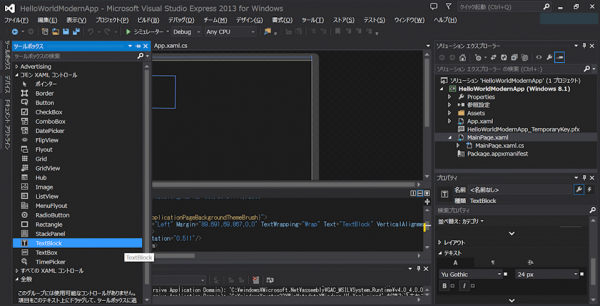
ツールボックスから、TextBlockを選択。
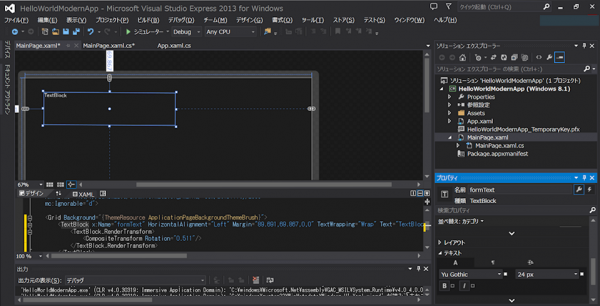
メイン画面にドロップして適当な大きさに設定。プロパティでフォントもいい感じにしときます。
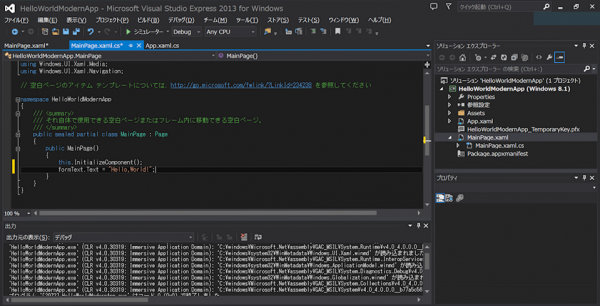
TextBlockへの文字列設定プログラムを書きます。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白ページのアイテム テンプレートについては、http://go.microsoft.com/fwlink/?LinkId=234238 を参照してください
namespace HelloWorldModernApp
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
formText.Text = "Hello,World!"; //追加で書いたのはこの行だけ。
}
}
}
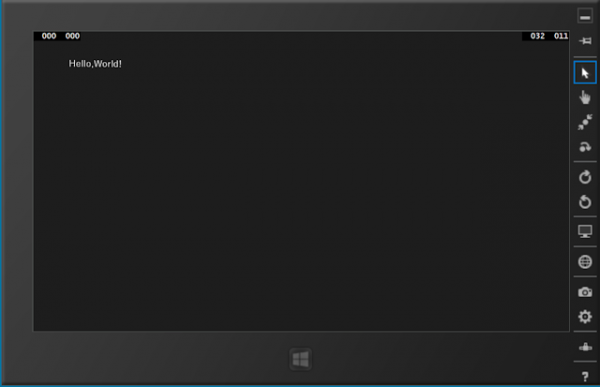
エミュレータで実行。
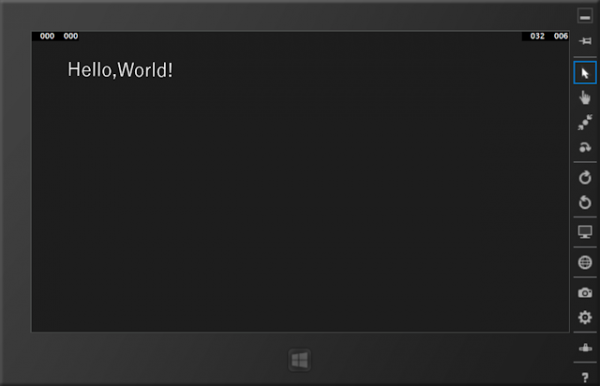
ちょっと字が小さすぎたのでフォントサイズをデッカクする。
まあこんなもんか。
実機で動作している様子。(ちょっとハッカー部屋風味)
今日はここまでにしよう。