前回は、回転方向に文字を出していましたが、全面を使って画像表示してみます。動作速度的にMicroPythonだときびしくなりそうなので、Arduinoで書きます。
画像(48×48)を用意して、cgData[48][48]の配列に各ドットの色データ入れておきます。
中心点(24,24)から、外側に向けて描写することになります。(ちょっと中心ズレますがまあOKとしましょう。)
中心点から線を引きます。対角線方向が最長になります。長さは 24×√2 ≒ 34。
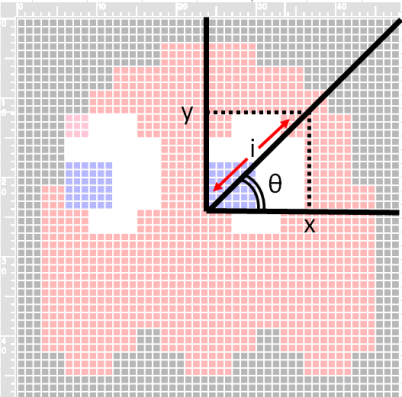
ある角度(θ)の時に、中心点から i だけ離れた場所は、
x = i * sin(θ),y = i * cos(θ) で求められます。実際の値はプラスマイナスが違ってたりするんですが、概念としてこういう感じ。プログラム内では角度はラジアンに変換してます。
その場所の色(cgData[x + 24][y + 24])を描画すればOK。x, y が -24~24 に収まってない場合は黒色。
角度は5度ずつ増加させて、360 / 5 = 72、1回転で描画は72回。
1秒で4回転すると仮定すれば、0.25秒で1回転、0.25 / 72 = 0.0034 秒 = 3.4ミリ秒。描画ごとに、3.4ミリ秒のディレイを入れると、だいたいちょうどいい感じになりそう。
とはいえ実際は1秒で4回転してくれるわけではないですから、ディレイ値を調整できるようにしておきます。ボタンAで-0.1ミリ秒、ボタンCで+0.1ミリ秒。ボタンBを押してからボタンAで-1.0ミリ秒、ボタンBで+1.0ミリ秒 とします。
(M5Stack FIREに搭載してるMPU6050のジャイロ計測使えば、この辺、うまいこと自動調整できるのかな?)
画像はJpegファイルを読み込めるようにしました。JpegデコーダはJPEGDecoderライブラリを使いました。
Bodmer/JPEGDecoder
https://github.com/Bodmer/JPEGDecoder
サンプル「TFT_Jpeg.ino」をベースに、cgData[48][48]に色データを設定する処理を作成。ファイル名は、ひとまずはSDファイル上「/M5StackSpinner48x48.jpg」固定で。
なるべく大きく描画するために、線は斜めに描画します。1ドット 5 x 10 で描画してるので、横に1つ描画するたびに、上に1ドットずつずらし。
x と yが、cgDataデータの向きと実際の画面の向きで異なるのでちょっとソース書いてて混乱しますね。(きっと読んでる方はもっと混乱しますね…。)
ソースはこちら。
では、回転!
こりずに回転させています。
線をナナメにしてみた。
表示するのがドット絵だと、ピッとしたエッジが弱まってしまうかな。 pic.twitter.com/9vYDWu6URG— Nochi (@shikarunochi) 2018年10月11日
どうだー!
おそらく確実に、うちのM5Stack FIREは、世界で一番回転していると思います。
— Nochi (@shikarunochi) 2018年10月11日