M5Stack FIRE 本体の赤いカラーリングを見ていると…なんか思い出してきました。
ウゴウゴルーガのテレビくん!似てる!
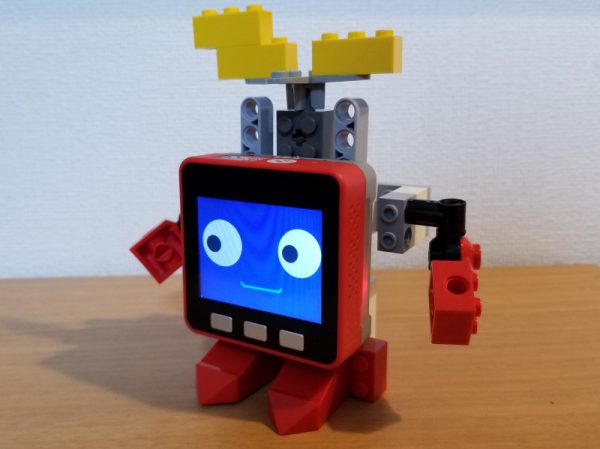
さらに似せてみようと、レゴで手足を付けてみます。せっかく画面があるので、テレビくんの顔も再現しました。
最初はアンテナ周りの処理が少々ゴッツかったが…
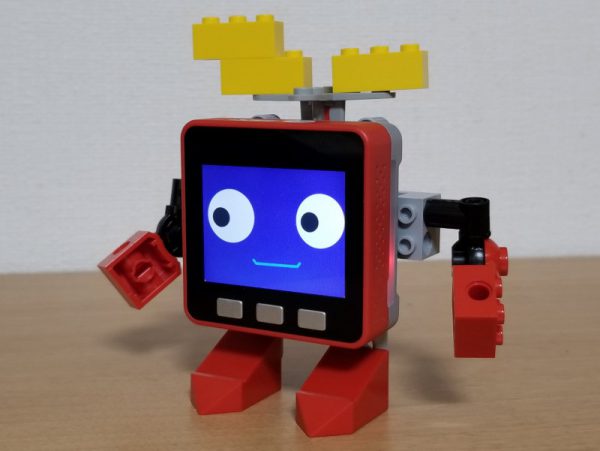
だんだん洗練されてきた。
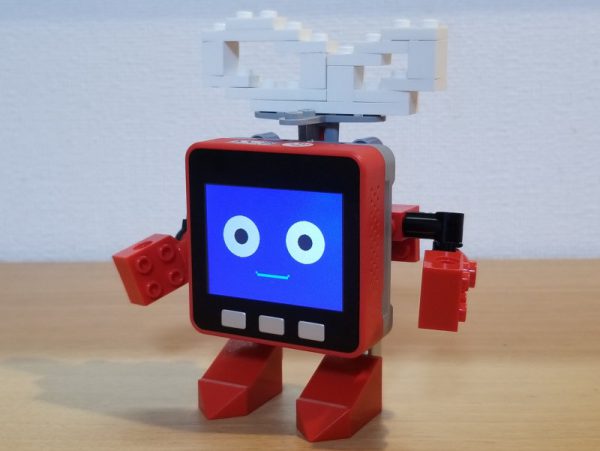
アンテナが白くなっちゃったのは、黄色の薄いブロックを持ってなかったからです。
ちなみに、足のパーツはクリエイターズ赤い屋根の家、腕のパーツはクリエイターズトリケラトプスのパーツです。(もう絶版と思います)
こうなると、顔を動かしてみたいですね。もちろん、オープニングの起動画面から!
ウゴウゴルーガの動画をコマ送りしつつ切り出し。13種類の画面が、2周出てる感じでした。
こういうやつね。
ギザギザ線を引いて、その中を塗るには、ペイントルーチンが必要になりそうだったので、ひとまずは、13枚の画像をJPEGにして順番に表示してみました。読み出しを早くするため、JPEGは最低画質まで落として、1枚3KB以下!
ガビガビ。まあ、雰囲気が出ればOK。
実行してみると…
おきらくごくらくー#ウゴウゴルーガ #M5Stack https://t.co/28KcZF4213 pic.twitter.com/gfv0luuEtE
— Nochi (@shikarunochi) 2018年10月13日
おそーい。「努力は認めるが…」みたいな結果。SDカードからの読み込みが遅いのかと思い、最初に全ファイルをメモリに読み込む方法も試してみたのですが、体感できるほどの速度向上はありませんでした。ファイル読み込みよりもJPEG描画の速度の限界みたい。
M5Stack.h を再確認していると、塗りつぶし3角形を描く命令【 fillTriangle(x0, y0, x2, y2, x1, y1, color) 】があることに気が付きました。ポリゴン描画ですね。画面の模様を3角形に区切って描けば、いい感じで行けそう。
こう区切って…
こうなる!
このあたり調べているときに、画面描画でダブルバッファを使っている方のページにたどり着きました。
ROSのrosserialを使って、M5stackとUSB通信してLチカする
https://qiita.com/nnn112358/items/47970f67103f7474e838
こういうの、M5Stack公式サイトのどっかに書いてあったりするのかな…。
→ 公式GitHubの Sprite サンプルプログラムが参考になりそうです。
M5Stack / examples / Advanced / Display / Sprite /
https://github.com/m5stack/M5Stack/tree/master/examples/Advanced/Display/Sprite
TFT_eSprite img = TFT_eSprite(&M5.Lcd);
これで、M5.Lcd から TFT_eSprite を取得して、
img.setColorDepth(8); img.createSprite(320, 240);
ColorDepth を設定、サイズを指定してバッファ作成。
M5.Lcd と同じ描画命令が使えます。この段階だと、画面にはまだ描画されません。
img.drawRoundRect(143, 145, 32, 68, 5, CYAN); img.fillRect(122, 182, 73, 5, CYAN); img.fillCircle(84, 105, 44, WHITE);
描画が終わったら、表示位置を指定して pushSprite。これで画面描画されます。
img.pushSprite(0, 0);
ということで、プログラムはこちらです。
顔の動きは、どういう動きするかを順番でベタに書いてるだけです。
最初のチューニング画面、JPG画像の紙芝居で作っていたところを、自分で図形描画することで超高速化しました!
かなり雰囲気が本物に近くなったー!
実装としては、TFT_eSpriteを使って画面がチラつかないようにできました。
おきらくごくらくー#ウゴウゴルーガ #M5Stack https://t.co/U6dwfGCkCC pic.twitter.com/8TeObnkB7Z— Nochi (@shikarunochi) 2018年10月15日
おおー、いい感じになった!かなり原作に近づいた!