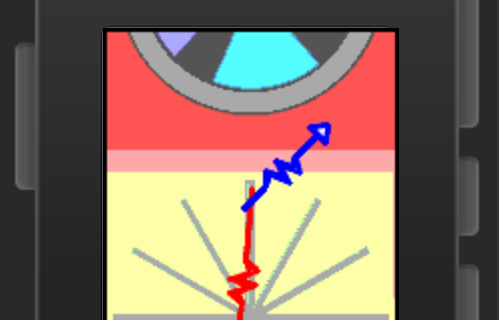
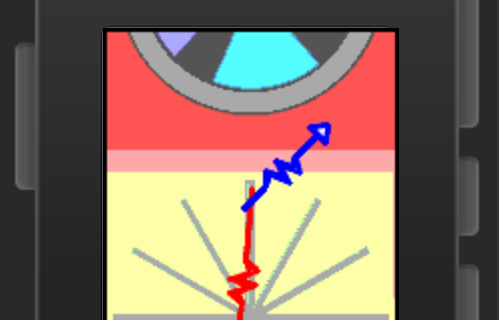
文字盤入れ替えアニメ

アニメーションできるようになったので、前 続きを読む 文字盤入れ替えアニメ
いろんなものを買ったり、買わなかったり。

アニメーションできるようになったので、前 続きを読む 文字盤入れ替えアニメ
画面を、1秒ごととか1分ごとに書き換える 続きを読む アニメーションしたい

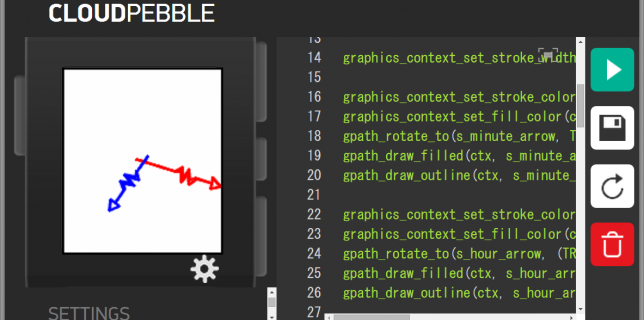
時計の針、単純に太い線を描くだけというの 続きを読む チュートリアルの先へ(3) :かっこいい時計の針を書く

きっと、アナログ時計のサンプルがどっかに 続きを読む チュートリアルの先へ(2) : 時計の針・ザ・ワールド!

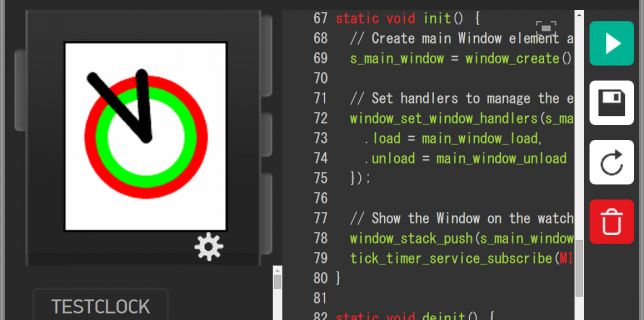
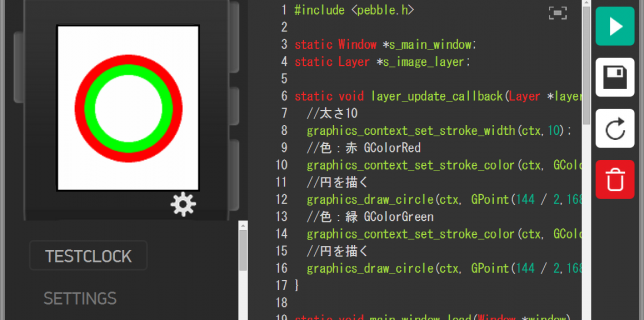
デジタル時計は簡単に作れたので、次はアナ 続きを読む チュートリアルの先へ(1) :円を描く
CLOUDPEBBLE上で動作させてると 続きを読む つうか、結局PebbleKit JSってなんなんすか?

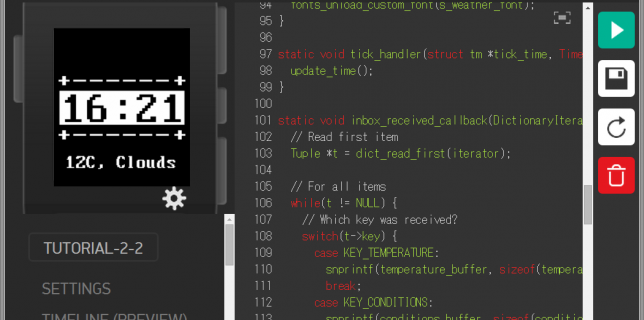
Showing Weather on P 続きを読む Pebble 開発チュートリアル(3-3):取得したデータの表示
先は長いけれどがんばる! Prepari 続きを読む Pebble 開発チュートリアル(3-2):PebbleKit JSとの連携

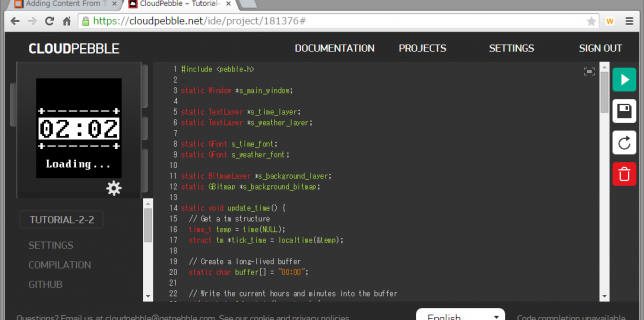
それでは、PebbleKit JSの利用 続きを読む Pebble 開発チュートリアル(3-1):Webからの情報取得

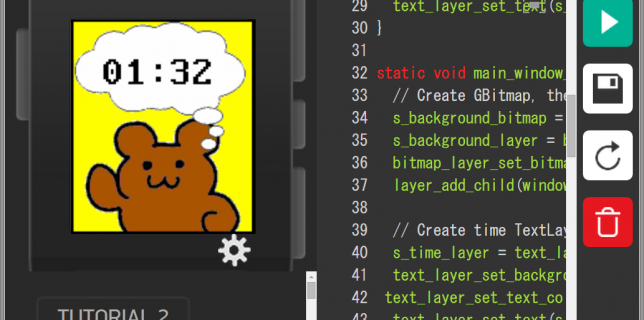
やっぱ、カラーの画像でもやってみたいです 続きを読む Pebble 開発チュートリアル(2-3):カラー画像を使ってみる