次はビットマップイメージです。
Adding a Bitmap
Pebble SDKは、白黒2値のビットマップイメージを使うことができるとのこと。
SDK 3ならば、カラー画像も使えるようになっているはずですが、チュートリアルに従って白黒ビットマップで行きます。
使うビットマップファイルは、確実に白(#FFFFFF)/黒(#000000) の2値であることを確認しておけ、とのことです。
まず、使用するリソースをGBitmapに読み込み、それをBitmapLayerで使います。(GFontとTextLayerの関係に似てます。)
最初に、カスタムフォントの時と同じように、リソースの登録をします。
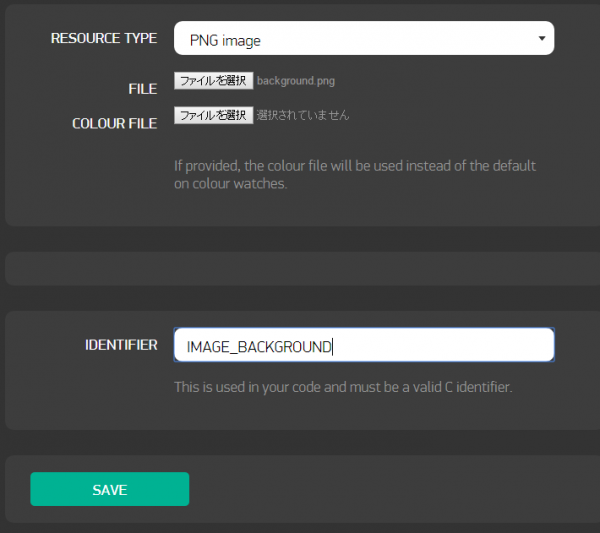
(1)左メニューの「RESOURCES」で「ADD NEW」を選択。
(2)「RESOURCE TYPE」に「PNG image」を指定
(3)「FILE」で画像ファイル指定。画像はチュートリアルページに用意されていますのでこれ使いましょう。
(4)「IDENTIFIER」をチュートリアルに合わせて「IMAGE_BACKGROUND」指定。
そして「SAVE」で画像が登録されます。ここからはプログラム修正。
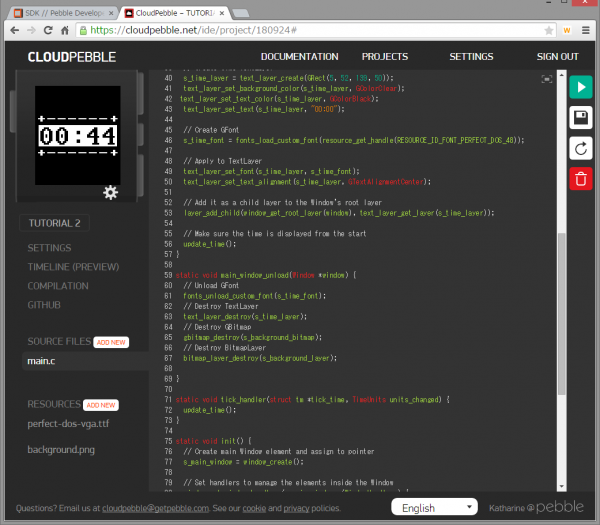
GBitmapとBitmapLayerを定義。
static BitmapLayer *s_background_layer; static GBitmap *s_background_bitmap;
main_window_load()処理で、GBitmapとBitmapLayerを作成し、BitmapLayerで使う画像としてGBitmapを設定し、TextLayerと同じようにルートwindowに追加します。
気を付けないといけないのは、追加する順番で上下関係が変わってしまうことです。テキストが下になると、画像に隠れて見えなくなってしまいます。
下のように、まず先にBitmapLayerを追加して、その後にTextLayerを追加してください。後からのほうが上側に追加される感じですね。
// Create GBitmap, then set to created BitmapLayer s_background_bitmap = gbitmap_create_with_resource(RESOURCE_ID_IMAGE_BACKGROUND); s_background_layer = bitmap_layer_create(GRect(0, 0, 144, 168)); bitmap_layer_set_bitmap(s_background_layer, s_background_bitmap); layer_add_child(window_get_root_layer(window), bitmap_layer_get_layer(s_background_layer)); // Create time TextLayer s_time_layer = text_layer_create(GRect(5, 52, 139, 50)); text_layer_set_background_color(s_time_layer, GColorClear); text_layer_set_text_color(s_time_layer, GColorBlack); text_layer_set_text(s_time_layer, "00:00");
あとは「main_window_unload()」で今回追加したものを削除するのも忘れずに。
// Destroy GBitmap gbitmap_destroy(s_background_bitmap); // Destroy BitmapLayer bitmap_layer_destroy(s_background_layer);
これで実行です。
はい、できたー。
次のチュートリアルは、PebbleKit JSの利用ですね。SDK 3でもいけるのかな?