Showing Weather on Pebble
さあーて、最後のJSのお仕事は、取得した天気データをAppMessageを使ってPebbleに送り付けることです!天気と温度のキーはもう決めてますからね!
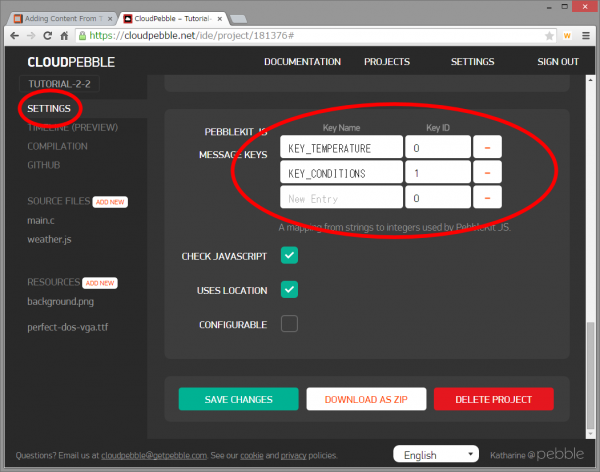
最初にプロジェクトの設定です。「SETTING」の「PEBBLEKIT JS」項目に、キーを設定します。
main.cに書いたのと同じ値、「KEY_TEMPERATURE」が「0」、「KEY_CONDITIONS」が「1」を設定。
そして「SAVE CHANGES」。
次は、データ送る処理です。
気温と天気のKey-Valueセットをdictionary変数にセットして、そいつを「Pebble.sendAppMessage()」で送ればよろしいです。成功時/失敗時のコールバックも設定します。
これを、locationSuccess関数の中のtemperatureとconditionsを取得した後に追加します。
// Assemble dictionary using our keys
var dictionary = {
'KEY_TEMPERATURE': temperature,
'KEY_CONDITIONS': conditions
};
// Send to Pebble
Pebble.sendAppMessage(dictionary,
function(e) {
console.log('Weather info sent to Pebble successfully!');
},
function(e) {
console.log('Error sending weather info to Pebble!');
}
);
起動時だけでなくて、アプリからの指示でいつでも最新情報に更新できるようにしておきたいので、PebbleからAppMessageが来た時に、getWether()を呼ぶようにします。
// Listen for when an AppMessage is received
Pebble.addEventListener('appmessage',
function(e) {
console.log('AppMessage received!');
getWeather();
}
);
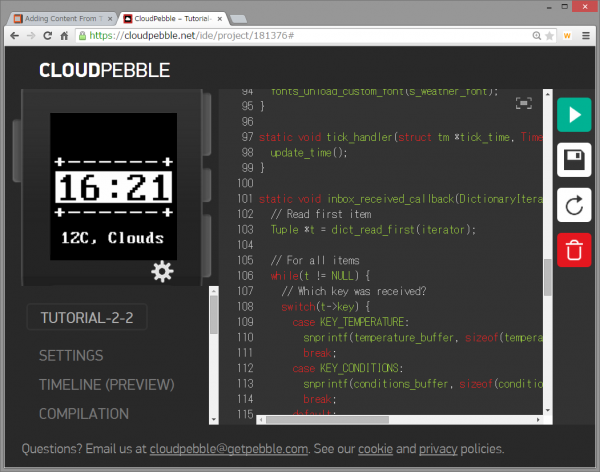
あとはPebble側での受信と表示です!表示用のTextLayerは準備済みですから!main.cファイルへの追加を行います。
Pebbleにメッセージが届いたときには inbox_received_callback が呼び出されますので、ここに処理を書いていきます。
static void inbox_received_callback(DictionaryIterator *iterator, void *context) {
// Read first item
Tuple *t = dict_read_first(iterator);
// For all items
while(t != NULL) {
// Which key was received?
switch(t->key) {
case KEY_TEMPERATURE:
break;
case KEY_CONDITIONS:
break;
default:
APP_LOG(APP_LOG_LEVEL_ERROR, "Key %d not recognized!", (int)t->key);
break;
}
// Look for next item
t = dict_read_next(iterator);
}
}
キー「KEY_TEMPERATURE」と「KEY_CONDITIONS」が送られてくるので、その時に処理をすればいいですね。念のため、他のキーが来たとき用にメッセージ出しておきましょう。
表示用文字列を編集します。気温用文字列、天気用文字列、最終的な表示用文字列を定義しておきます。
// Store incoming information static char temperature_buffer[8]; static char conditions_buffer[32]; static char weather_layer_buffer[32];
switch処理で、それぞれのcaseごとに場合分けて値を設定。
case KEY_TEMPERATURE: snprintf(temperature_buffer, sizeof(temperature_buffer), "%dC", (int)t->value->int32); break; case KEY_CONDITIONS: snprintf(conditions_buffer, sizeof(conditions_buffer), "%s", t->value->cstring); break; default: APP_LOG(APP_LOG_LEVEL_ERROR, "Key %d not recognized!", (int)t->key); break;
whileループ抜けた後で、最終文字列を完成させて、s_weather_layerにセット。
// Assemble full string and display snprintf(weather_layer_buffer, sizeof(weather_layer_buffer), "%s, %s", temperature_buffer, conditions_buffer); text_layer_set_text(s_weather_layer, weather_layer_buffer);
全部終わりました!実行!
かーんせーいー!
うまく動かない場合は、完成サンプルプロジェクトと見比べるのがいいですよ。
で、僕も見比べてみたところ、ソースファイル内容じゃないんですが、サンプルプロジェクトだとjsのファイル位置をフォルダ分けてしてることに気が付きました。
なるほど…。
天気と温度を30分に1回更新したい、というような場合は、tick_handler()の中で30分ごとにAppMessageを送ればOKです。
// Get weather update every 30 minutes
if(tick_time->tm_min % 30 == 0) {
// Begin dictionary
DictionaryIterator *iter;
app_message_outbox_begin(&iter);
// Add a key-value pair
dict_write_uint8(iter, 0, 0);
// Send the message!
app_message_outbox_send();
}
Pebbleから送信するkey-valueは、実際には使われないので、なんでもいいから適当に入れとけばいいですね。先ほど、JSに追加しておいた「appmessage」のイベントリスナーによって、天気と気温の取得&更新処理が行われるわけです。
Conclusion
長い道のりであった…が、ついに完成しました!今回のチュートリアルのまとめです!
1. 複数サイズのフォントの管理
2. AppMessageの準備と開始
3. Webから情報を取得するPebbleKit JSの設定
4. navigator.getCurrentPosition()を使ったユーザ位置情報の取得
5. JSONで取得した情報から、必要な値の抽出
6. Pebbleとスマートフォンの間でのAppMessage の送受信
世の中のGET/POSTを用いた数多くのWebサービスを利用して、Pebbleの画面に様々な情報を表示することができるというわけです!
これで、チュートリアル完了です!
もっとやりたければ、さらに用意されてますね。ボタン操作とかメニューとかアニメーションは気になるとこです。