線画&色塗りによるCG作成を支援するツール「ガッツでC.G.!サポートツール」ですが、ここ1週間でじわじわと機能アップしました。
ツールのURLはこちら。
https://shikarunochi.github.io/gutsdecg/
JavaScript の Canvas機能とブラウザの性能にすべて頼り切った作りになっているので、どっちかというと「端末のガッツ(性能)」が必要ですね…。
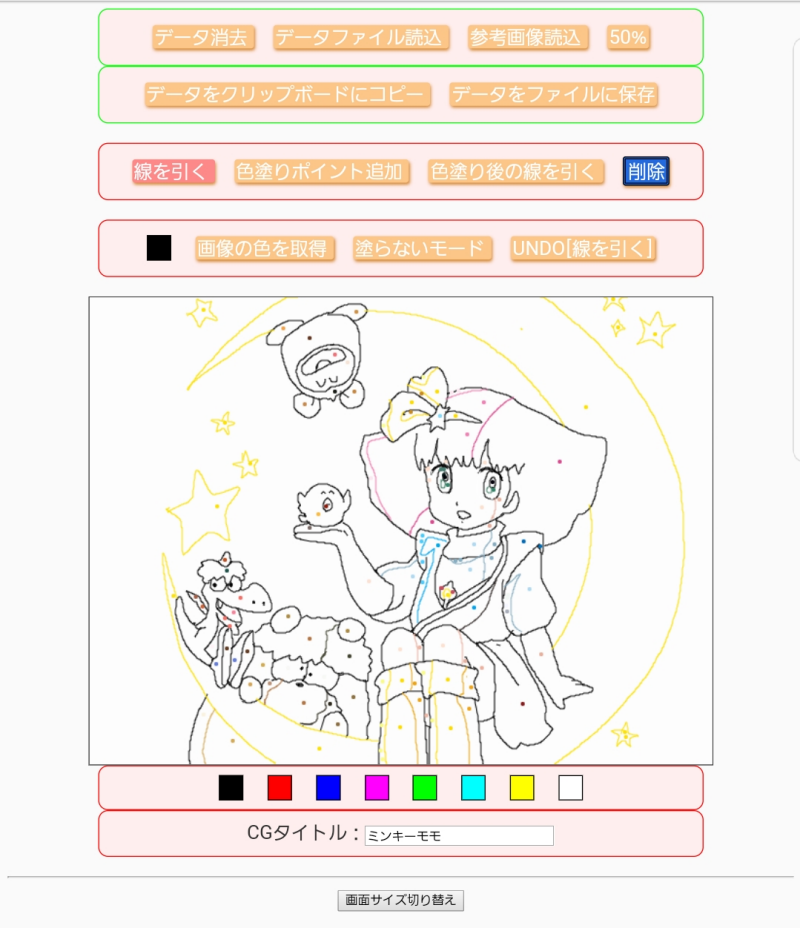
画面上部のボタン
| データ消去 | 描画データを削除します。 |
| データファイル読込 | ファイルに保存していた描画データを読み込みます。 |
| 参考画像読込 | 参考にする(トレース元にする)画像を読み込みます。 |
| 50% / 100% / 白背景 / 黒背景 | 背景の参考画像の表示を切り替えます。 押すごとに 50% / 100% / 白背景 / 黒背景 と切り替わります。 |
| データをクリップボードにコピー | 描画データをクリップボードにコピーします。 テキストエディタなどのアプリに貼り付けて保存してください。 |
| データをファイルに保存 | データをファイルに保存します。iOSだと、ブラウザで表示されてしまうようです。 |
| 線を引く / 線を消す | 線を描きます。または消します。 |
| 色塗りポイント追加 / 削除 | 色を塗るポイントを追加します。または削除します。色を塗るポイントが「点」で表示されます。 |
| 色塗り後の線を引く / 消す | 色を塗った上に線を描きます。または消します。 これを選択している時のみ、ここで描いた線が表示されます。 |
| 仕上げ塗り (新機能なのでスクリーンショットに無いです) |
まだ塗っていない部分だけを矩形で塗りつぶします。実機で動作させて塗り残しが出た場合、これで塗りつぶしてください。
|
| 削除 | 描画の「追加モード」と「削除モード」を切り替えます。 |
| 画像の色を取得 | 画面から色を取得します。まだ描画していない位置の場合、参考画像の色が取得されます。 |
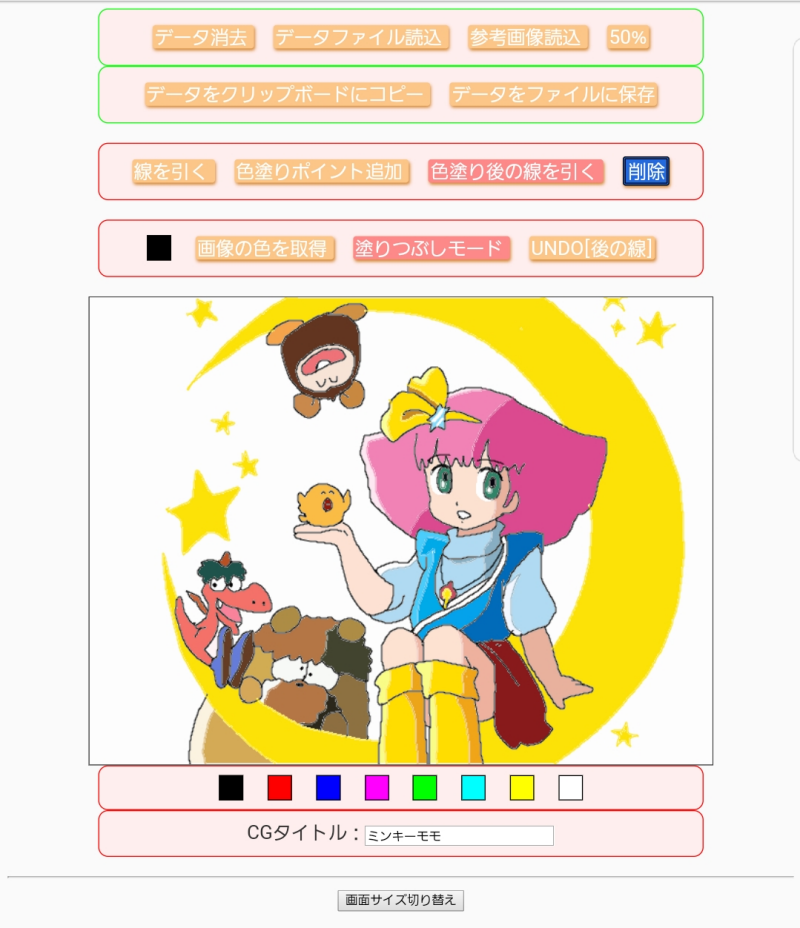
| 塗らないモード / 塗りつぶしモード |
塗りつぶしモードにすると、色を実際に塗って表示します。 |
| UNDO | UNDO処理を行います。現在選ばれている描画について、UNDOします。 「削除のUNDO」は対応してません! |
ちなみに僕は、iPad 12.9インチで描いた後、クリップボードから Simplenote 経由で PCにデータを持って行ってます。
完成したデータは、Dropbox に入れておいて、iPad からも読み込み可能にしてます。
画面下部のボタン
| リスト量 | 線の数:色塗りポイントの数:色塗り後線の数 が表示されます。 |
| 色パレット | 直接色を選択できます。(基本的に参考画像から色を取得すると思うので、いまのところパレットは適当です) |
| CGタイトル | CGにタイトルを付けることができます。描画データのコメントとして保存されます。 |
| 画面サイズ切り替え | スマホなどで、画面が入りきらない場合、押してください。画面の拡大率を変更します。 |
「塗りつぶしモード」にすると、こういう感じの実際の描画に近い表示になります。ただし、細かいところは実機(M5Stack)だとつぶれてしまって、色が塗れないこともありますので、最終的には実機で確認しつつ、微調整が必要ですね。
実機で描画!
色塗り機能は、こちらのロジックを使わせていただきました。
jsdo.it : 塗りつぶしアルゴリズム(scanline seed fill algorithm)
http://jsdo.it/imaya/seedfill
ペンタブレット端末があって、ある程度線を引くことに慣れている人であれば、30分ぐらいでデータ作成することが可能だと思いますー。
楽しくていろいろやってみました!
やっぱ、コンピュータグラフィックスといえば、うる星やつらのラムちゃんですよねー。 pic.twitter.com/z0ZTjf4XWb
— Nochi (@shikarunochi) 2018年5月16日
ラムちゃんを描いたなら、ミンキーモモも描かなきゃ! pic.twitter.com/TezyVHFEwQ
— Nochi (@shikarunochi) 2018年5月17日
Ζガンダム、カッコイー! pic.twitter.com/PkDSdA4Vw9
— Nochi (@shikarunochi) 2018年5月19日
たのしー。LINE&PAINT描画してた時代に無かった作品で作ってみると、なんとも不思議な感じで良いですね。 pic.twitter.com/Sh1rMOk0Z1
— Nochi (@shikarunochi) 2018年5月19日
データ作成サポートツールもじわじわ機能アップしております。https://t.co/bk95MTrpG0https://t.co/8rGnFbzi0K pic.twitter.com/Akpd9dMavy
— Nochi (@shikarunochi) 2018年5月19日
縦向きで描くと、縦に塗っていくペイントがおもしろい。色塗りの都合で眉毛が最後になってしまって申し訳ないです。 pic.twitter.com/ueMsJcSU0B
— Nochi (@shikarunochi) 2018年5月20日
細いふわふわ髪はむずかしいです。 pic.twitter.com/PXS9HnPa3M
— Nochi (@shikarunochi) 2018年5月20日
やったー。3人、できました!色塗り順が変なところは、実機でみて塗り忘れ発見して後で追加したところ。 pic.twitter.com/mNrwaqNdXb
— Nochi (@shikarunochi) 2018年5月20日