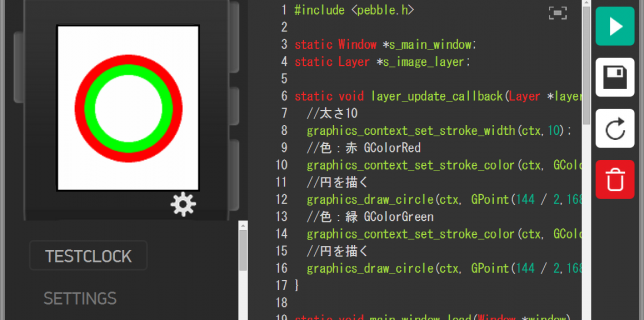
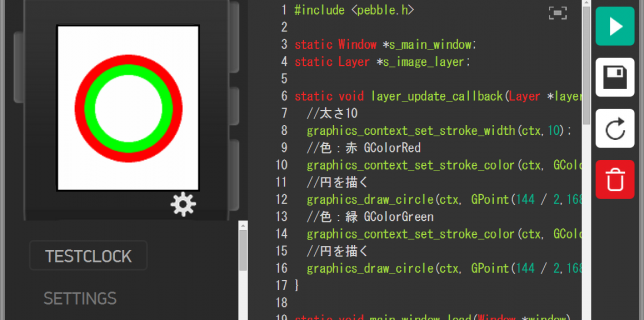
チュートリアルの先へ(1) :円を描く

デジタル時計は簡単に作れたので、次はアナ 続きを読む チュートリアルの先へ(1) :円を描く
いろんなものを買ったり、買わなかったり。

デジタル時計は簡単に作れたので、次はアナ 続きを読む チュートリアルの先へ(1) :円を描く
CLOUDPEBBLE上で動作させてると 続きを読む つうか、結局PebbleKit JSってなんなんすか?

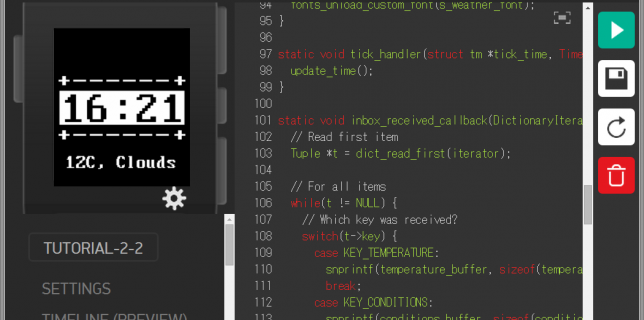
Showing Weather on P 続きを読む Pebble 開発チュートリアル(3-3):取得したデータの表示
先は長いけれどがんばる! Prepari 続きを読む Pebble 開発チュートリアル(3-2):PebbleKit JSとの連携

それでは、PebbleKit JSの利用 続きを読む Pebble 開発チュートリアル(3-1):Webからの情報取得

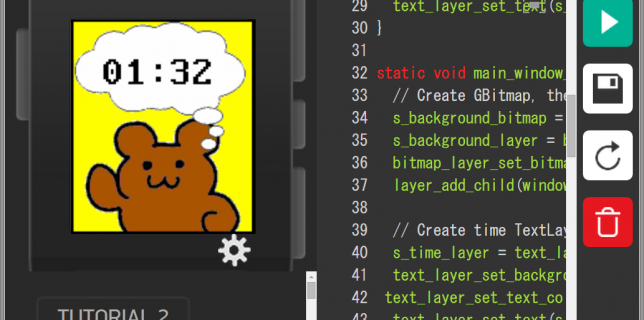
やっぱ、カラーの画像でもやってみたいです 続きを読む Pebble 開発チュートリアル(2-3):カラー画像を使ってみる

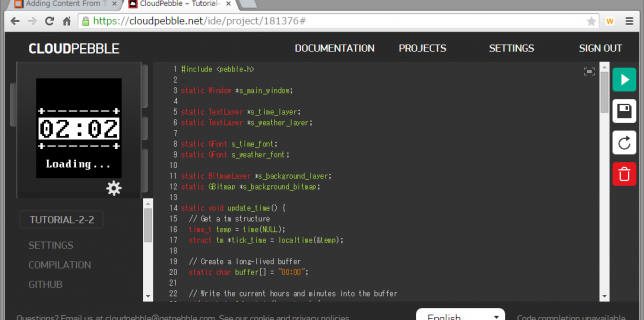
次はビットマップイメージです。 Addi 続きを読む Pebble 開発チュートリアル(2-2):ビットマップイメージ

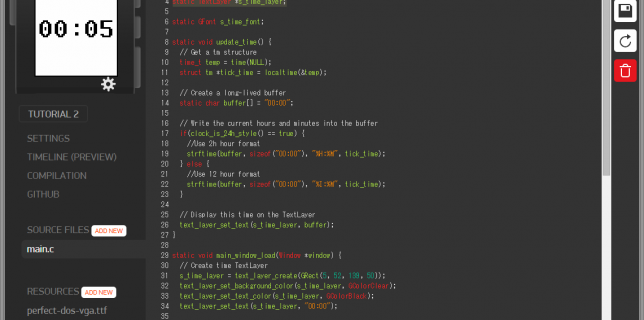
公式のチュートリアル2つめ「カスタムフォ 続きを読む Pebble 開発チュートリアル(2-1):カスタムフォント

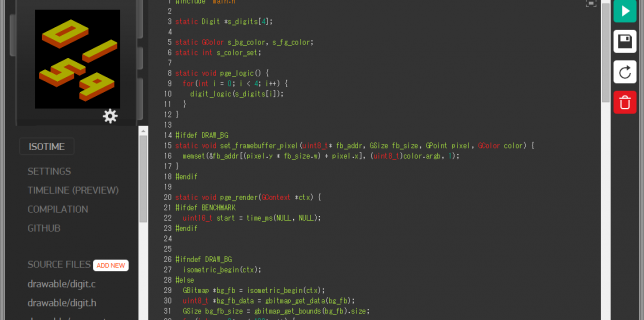
チュートリアルでデジタル時計を作ってみた 続きを読む カラーのサンプルプログラムを試そう

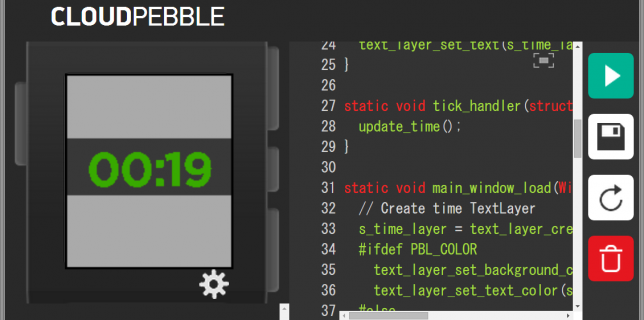
せっかくPebble SDK 3使ってい 続きを読む Pebble 開発チュートリアル(1-3):色を付けてみる