スマポンの画面は8×8ドット。8×8ドットあれば、美咲フォントが表示できますね!
この前、watchX で表示した時は、メモリの関係から、教育漢字に絞ったフォントで表示したのですが、microSDが使える M5Stack なら、フルセットのフォントが使えます。
watchX:美咲フォントで漢字表示
http://shikarunochi.matrix.jp/?p=2421
「mplus_j12r.bdf」に行ったフォント変換と同じようにして、表示用のフォントデータを作成しました。
M5Stack:漢字表示への道
http://shikarunochi.matrix.jp/?p=2254
M+ BITMAP FONTS の時は12 x 12のフォントだったのですが、今回は 8×8 なので変換スクリプトも変更してあります。
変換用スクリプトはこちら。
https://github.com/shikarunochi/smapon/tree/master/SmaponHeadline/tool/fontConverterBin8x8.py
Python3 の使えるPCで、
fontConverterBin8x8.py misaki_gothic.bdf
のようにすると、フォントデータ(fontData.bin)/ フォントインデックス変換データ(fontCode.bin)が作成されます。
他にもいくつかファイルできますが参考ファイルなので気にしないでOKです。
他のフォントと間違えないように、fontData.bin → misakiFontData8x8.bin / fontCode.bin → misakiFontCode8x8.bin のようにリネームしておきましょう。
このフォントを使って、以前に作成したYahooHeadline表示してみましょう。8×8 表示エリアにスクロール表示するようにします。
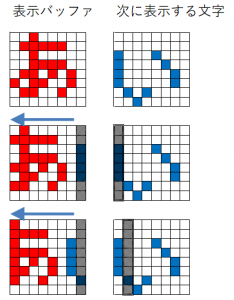
文字表示時は、表示内容を左に1列ずらして、右1列に新しい表示データを設定。これを8回繰り返すことで1文字分がスクロールします。
プログラム一式は、こちらで公開しています。
https://github.com/shikarunochi/smapon/tree/master/SmaponHeadline
/flash のファイルをプロジェクトに入れて、/sd のファイルをSDカードに入れてください。
M5Stack と「スマポン」
美咲フォントでYahooヘッドライン表示。 pic.twitter.com/C09yrqc7R1— Nochi (@shikarunochi) 2018年7月13日
ちょっと厳しい文字もあるけども、なんとか読める!
M5Stack の画面はこんな感じになります。 pic.twitter.com/1kgGOwaXjQ
— Nochi (@shikarunochi) 2018年7月13日