タカラトミーから、2016年に「スマポン」というオモチャが発売されてました。
スマホに乗せるとユルーくおしゃべり、タカラトミーが「スマポン」
https://k-tai.watch.impress.co.jp/docs/news/1002922.html本体に光を透過するクリスタルのような素材が入っており、スマートフォンの画面で表示されたドット絵を顔として表示する仕組み。
これを、M5Stack と組み合わせてる方が!
M5Stackとこの子相性いいと思います。#M5Stack_UGjp pic.twitter.com/eu0IrvHD9s
— たこぴん (@stake2722) 2018年7月8日
欲しくなって確認したところ、まだAmazon で売ってました!しかも安い!
ということで、さっそく入手!
M5Stackに乗せてみると、おお、なんか光ってる!
スマホに専用アプリを入れてみて、セッティングしてみました。
顔が出たー!
画面の色がそのままその位置で出ているかと思ったのですが、確認してみると違ってますね。このスマホ画面の状態で、上の顔になるみたいです。
「光を通す素材の特性上、まっすぐ表示できないのかな?」とか「隣の光の干渉を防ぐために、わざとずらしているのかな?」とか最初は思ったのですが、おそらくはそうじゃなくて、アプリ単体で顔が普通に表示されてしまうと、スマポン本体を買わずにアプリだけで遊ばれちゃうから、っていう事情なんでしょうね。
ということで、プログラムで表示するには、表示位置の変換が必要です。わーい、謎解きみたいで楽しい!
どういう変換なのか調べます。
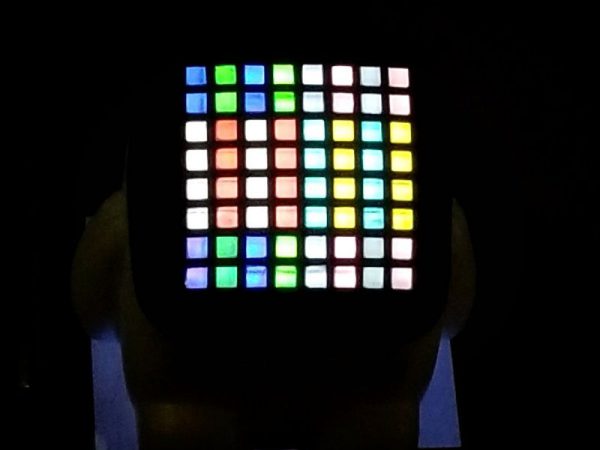
色で判別ができるように、M5Stack画面に、縦一列ごとで別の色を表示。
上に乗せてみると、こうなった。
キレイに色が入れ替わってますね。思ったよりも複雑。これで横位置の特定OK。
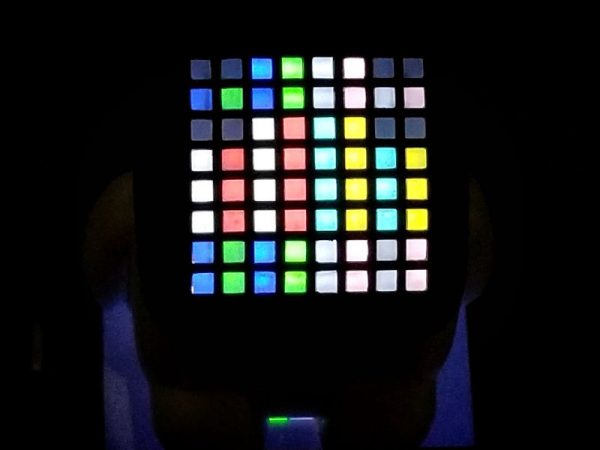
ここから、1行ずつ上にずらしていって、そのときに消える場所を確認。これで縦の位置関係を1行ずつチェック。
結果としてこうなりました。
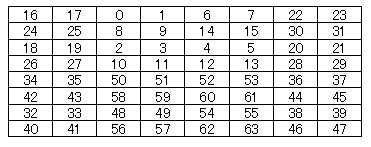
プログラムで扱いやすいように、どれがどこに移動すればいいかをインデックスで作成。
上の例でいうと、インデックス0番=(1,1)の位置にある青色は、実際には(3,1)の位置に表示されるので、(3,1)の位置がインデックス0になります。同様にインデックス1番(1,2)の緑は実際には(4,1)になるので、(4,1)がインデックス1番になります。
こうやって一覧表が完成。これをもとに、変換ロジック作成。(愚直に…!)
def makeSmaponDataList(dataList): return [ dataList[16],dataList[17],dataList[0],dataList[1],dataList[6],dataList[7],dataList[22],dataList[23], dataList[24],dataList[25],dataList[8],dataList[9],dataList[14],dataList[15],dataList[30],dataList[31], dataList[18],dataList[19],dataList[2],dataList[3],dataList[4],dataList[5],dataList[20],dataList[21], dataList[26],dataList[27],dataList[10],dataList[11],dataList[12],dataList[13],dataList[28],dataList[29], dataList[34],dataList[35],dataList[50],dataList[51],dataList[52],dataList[53],dataList[36],dataList[37], dataList[42],dataList[43],dataList[58],dataList[59],dataList[60],dataList[61],dataList[44],dataList[45], dataList[32],dataList[33],dataList[48],dataList[49],dataList[54],dataList[55],dataList[38],dataList[39], dataList[40],dataList[41],dataList[56],dataList[57],dataList[62],dataList[63],dataList[46],dataList[47] ]
試してみました。
OKでーす!期せずして、MZ-80Cのセミグラフィックっぽくなりましたね。
ということで(?)MZ-80Cのフォントを表示してみましょう!ちょうど画面は 8×8 ドットです!
フォントデータはmz700winで公開されているものを使わせていただきました。(MZ-700エミュレータ本体もちょくちょく使わせていただいてます。ありがとうございますー。)
MZ-700/1500 Emulator for Win32
https://github.com/marukun700/mz700win
フォントファイルは、MZ700FON.JP です。1文字8バイトのドットフォントです。フォントを読み込んで表示するプログラムは以下の通り。
完成ー!最初に表示される四角は、位置合わせ用です。MZ-700の拡張フォントになった後は、色も変更してます。
M5Stack + スマポン
MZ-80C / MZ-700 フォント表示 pic.twitter.com/RA3JP2pb2P— Nochi (@shikarunochi) 2018年7月10日