これからはHTML5だ!と言われ始めて数年。ブラウザの進化と高速化によって、かなり実用になってきたようです。
おそらく一番使われているのがenchant.jsでしょう。そして少し前、「ブロック崩さぬ」でtmlib.jsが話題になりました。
それともう一つ、この間、cocos2d-xを見てる時に、cocos2dのHTML5版があるのが気になってました。いちど試してみたかったのですが、ちょうどいい電子書籍がありました!
「Cocos2d-html5ではじめるモバイルゲーム開発」フニゲ(@funige)[著]

軽めの文章で、とても読みやすいです。入門なので、JavaScriptの知識がある程度あれば詰まることなく読めそう。
内容は、Macでの操作基準で書いてありますが、テキストエディタとブラウザさえあればWindowsでも大丈夫そうです。著者のフニゲさんのブログにもCocos2d-html5情報たくさんありました。
フニゲの開発日記
http://funige.hatenablog.com/
それではさっそく、公式サイトからCocos2d-html5をダウンロード。
動作確認するためには、ファイルをWebサーバ上に置いてアクセスする必要があります。ローカルでApacheなどのWebサーバを立ち上げときましょう。
サンプルがたくさん入ってるので、どんなことができるのか、実際に動作させて見れます。
HTTPサーバの設定をローカル以外からでもアクセス可能にしていれば、スマートフォン/タブレットのブラウザからも接続して動作させることが可能です。
エディタはSublime Text 2使ってみました。使い始めたばかりで、まだレジストしてないのですが、これ、すごい良いですね。
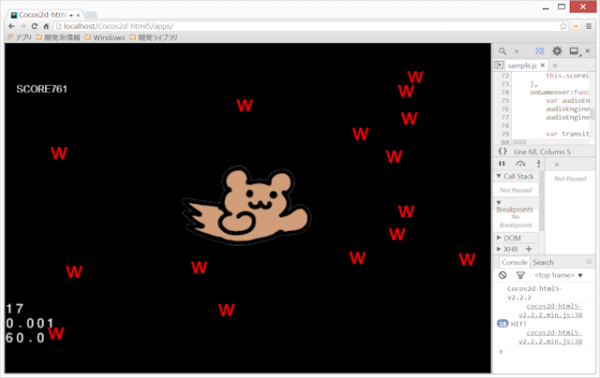
ということで、サンプル通り進めていたのですが、画面上のオブジェクトを動かすところでエラーになりました。
確認したところ、Cocos2d-html5のバージョンによる動作違いでした。
Upgrade Guide from Cocos2d-html5 v2.2.1 to v2.2.2
http://www.cocos2d-x.org/wiki/Upgrade_Guide_from_Cocos2d-html5_v221_to_v222
まだいままさに開発中なだけあって、このへんはしょうがない。過去のバージョンも公開されていますので、本にバージョン合わせるのでもいいと思います。
ほぼ書いてある通り、ソース入力しただけですけど、やはり動くと楽しい。
Surface Pro 2で動作させると、ペンとマウスで操作できるのだけど、指のタッチを検出してくれなかった…。
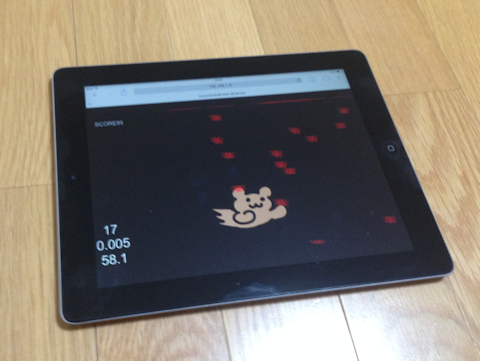
iPhone/iPad動作。こっちは、タッチで操作できました。
Nexus 7(2013)は、動いたんだけども、タッチ位置が検出できてないのか、操作できなかった。
この違い、なんでかな…。