1.3インチ液晶、M5Stack からも接続してみました。使用した表示ライブラリは前回と同じです。
ananevilya/Arduino-ST7789-Library
https://github.com/ananevilya/Arduino-ST7789-Library
ピンは、16(R2)/17(T2) と 21(SDA)/22(SCL) で接続しました。
18(SCK)/19(MI)/23(MO) は、内部画面表示用で使ってて、これを使うと内部画面が使えなくなってしまいます。
また、21(SDA)/22(SDL) は I2C で使うピンで、I2Cを有効(Wire.begin)にすると、この用途では使えなくなります。今回はI2C使わないので問題なし。
なかなか表示されずに、いろいろと試行錯誤したのですが、結果としては、表示するためには Arduino ST7789 Library の変更が必要でした。
Arduino_ST7789.h に次の行を追加すれば、うまく動作しました。
#if defined(ESP32) #define USE_FAST_IO typedef volatile uint32_t RwReg; #endif defined(ESP32)
今回も、パックマンを小型液晶で表示してみます。移植元はこちら。
MhageGH/esp32_ILI9328_Pacman
https://github.com/MhageGH/esp32_ILI9328_Pacman
M5Stackへの移植は、以下のページにある通りです。まずこれを行って、M5Stackで動作することを確認します。
M5Stackにパックマンを移植する
https://qiita.com/TTtensanDev/items/adf7793d948729fe42cf
ここから、外部液晶表示対応です。
DrawIndexedMap.h
先ほど #include “ili9328.h” を削除した場所に、以下を追加。
#include <Adafruit_GFX.h> // Core graphics library by Adafruit #include <Arduino_ST7789.h> // Hardware-specific library for ST7789 (with or without CS pin) #define TFT_DC 17 #define TFT_RST 16 #define TFT_MOSI 21 // for hardware SPI data pin (all of available pins) #define TFT_SCLK 22 // for hardware SPI sclk pin (all of available pins) Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST, TFT_MOSI, TFT_SCLK); //for display without CS pin
void drawIndexedmap 関数 を以下に入れ替え。外付け液晶は、240 x 240 で、240 x 320 は収まり切りませんので、表示位置を少し上にして、パックマン迷路全体が入るように調整しています。
void drawIndexedmap(Arduino_ST7789* tft, uint8_t* indexmap, int16_t x, uint16_t y) {
//void drawIndexedmap(uint8_t* indexmap, int16_t x, uint16_t y) {
byte i = 0;
uint16_t color = _paletteW[indexmap[0]];
for (byte tmpY = 0; tmpY < 8; tmpY++) {
byte width = 1;
for (byte tmpX = 0; tmpX < 8; tmpX++) { uint16_t next_color = _paletteW[indexmap[++i]];
if ((color != next_color && width >= 1) || tmpX == 7) {
M5.Lcd.drawFastHLine(x + tmpX - width+1, y + tmpY-1, width, color);
tft->drawFastHLine(x + tmpX - width + 1, y + tmpY - 40, width , color); //はみ出た部分は無視されます。
color = next_color;
width = 0;
}
width++;
}
}
}
esp32_ILI9328_Pacman.ino
drawIndexedmap呼び出しは、元の状態に戻す。
drawIndexedmap(&tft, tile, x, y);
void setup() 関数の最後に、以下を追加。
tft.init(240, 240); delay(100); tft.fillRect(0, 0, 240, 240, BLACK);
プログラム修正は以上です。
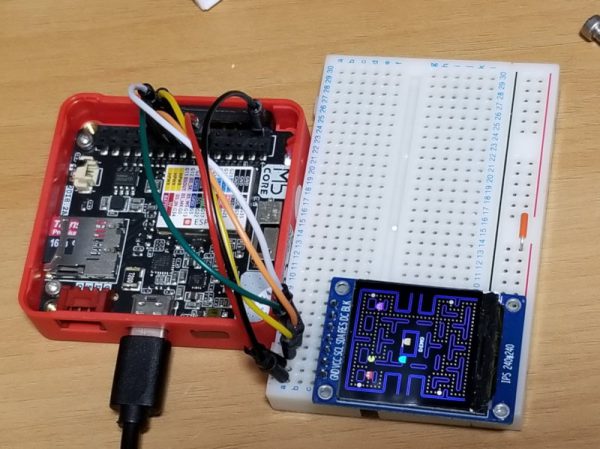
プログラムで設定したとおりにピンを接続。
16(R2) → DC、17(T2) → RES、21(SDA) → SDA、22(SCL) → SCL。
それと、3.3VとGND。
(SDA/SCLは、表記と合わせてみましたが、実際は組み合わせどれでも大丈夫です。)
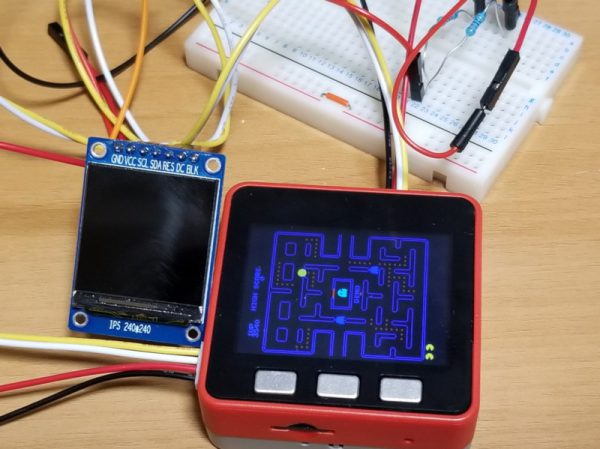
両画面に同時表示できましたー。おもしろい!
M5Stack DS!!
16/17/21/22番ピンで接続してます。 pic.twitter.com/jR03E1AHSs— Nochi (@shikarunochi) 2018年12月6日
M5Stack FIRE からも接続してみます。
M5Stack FIRE は、M5Stack Gray と違い、GROVE端子しかありません。でも、GROVE端子は、今回使った 16(R2) / 17(T2) / 21(SDA) / 22(SCL) に繋がっているので動作可能のはず!
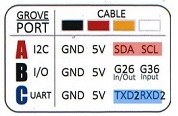
ちなみに、GROVE端子はそれぞれ以下のように接続されています。
| ポートA | GND | 5V | 21 (SDA) | 22 (SCL) |
| ポートB | GND | 5V | 26 (DA) | 36 (AD) 入力のみ |
| ポートC | GND | 5V | 17 (T2) | 16 (R2) |
M5Stackの図では色順が「黒・赤・黄・白」となってますが、一般的なGROVEケーブルだと「黒・赤・白・黄」で、白と黄が入れ替わってますので、接続する時はお気を付けを!
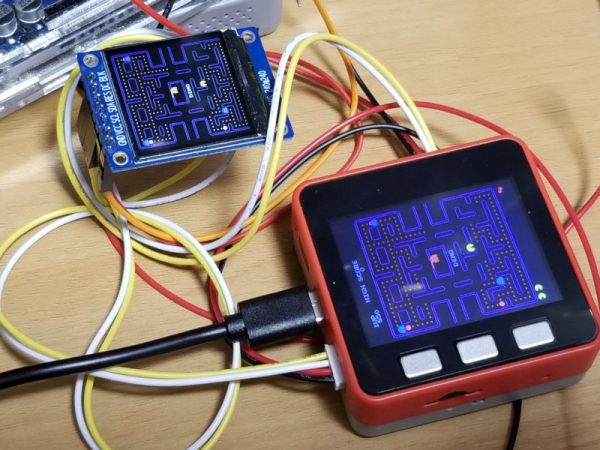
問題となるのが電源で、M5Stack FIRE 本体から外部には 5Vしか出てません。
内部のピンの3.3Vに直接接続して、M5Stack FIREでも基本的に動作が大丈夫なことをまず確認。OK!
抵抗を使ってうまいこと3.3V作ればいいかと思ってやってみたのですが、表示されず。
仕方ないので、3.3Vは外部から繋ぐことにしました。ELEGOO の Arduino の3.3V 端子とGNDをお借りします。バッチリー!
(2021.01.26追記)
いまさらながらの追記ですが…。信号線は3.3Vが必要ですが、電源は3.3V~5Vで大丈夫っぽいですね。
ダブル液晶でCG描画もやってみました!このサイズでライン&ペイントCG描画はかなりレアですよ!
ダブル液晶でCG描画。発色だいぶ違いますね。#M5Stack pic.twitter.com/jmS1Aq3mOk
— Nochi (@shikarunochi) 2018年12月8日