ELEGOO のマニュアルに従って、じわじわとArduinoと電子部品接続のLessonを進めています。
ELEGOOのサイトから、説明書一式ダウンロードできますので、どんなのか気になる方は見てみるといいですー。
ELEGOO : Downloat
https://www.elegoo.com/download/
ちなみに、僕の買ったのは、Elegoo Mega 2560 The Most Complete Starter Kit です。日本版でいうと ELEGOO Arduino用Mega2560スタータキット最終版 ですね。
Lesson 0 Installing IDE
Arduino IDEのインストール:完了!
Lesson 1 Add Libraries and Open Serial Monitor
ライブラリの追加方法とシリアルモニタについて:理解OK!完了!
Lession 2 Blink
いわゆる「Lチカ」です。本体搭載のLEDを光らせるので配線なしでOK!
説明書に付属しているファイルから、サンプルスケッチ「Examples – 01.Basics – Blink」を読み込む。
スケッチのセーブ方法、Ardiono のボード設定とCOMポート設定も了解。
Blink(Lチカ)スケッチの解説によれば、Arduino のデジタルアウトプット13番はたいていの場合はLEDになっているそうだ。
とはいえ、違うボードもあるので「LED_BUILTIN」変数が、選択したボードによって、自動的に内容変更されるらしい。
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
ピンモードを OUTPUT に設定。digitalWrite で HIGH を書けば点灯、LOWを書けば消灯となります。
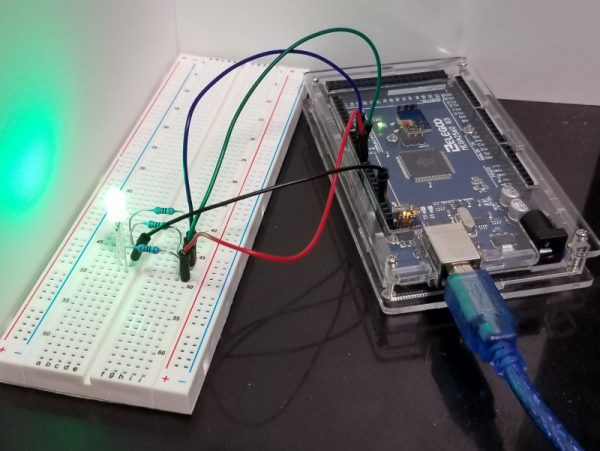
左の橙っぽいほうが今回対象のLED。右の緑のは電源ONで光るLED。
あとは、delay(1000); の値を小さくすることで、点滅の間隔が短くなることを確認。完了!
Lesson 3 LED
いよいよ、外部パーツとの接続です。とはいえ今回は、プログラムなしで単に5Vと接続して LED を光らせるだけ。
準備するものは
・Elegoo Mega2560 R3 本体
・5mm赤色LED
・220Ω 抵抗
・1kΩ 抵抗
・10kΩ 抵抗
・M-M(オス-オス)ワイヤ
あとブレッドボード
ブレッドボード、LED、抵抗(Registors)の説明。LEDの+/-の見分け方(足を切ってしまった後は、どっちだかわからなくなってしまう)、抵抗のカラーコード読み方も載ってます。
抵抗のカラーコード、BASICのCOLOR命令のカラーコードとごっちゃになってなかなか覚えられなかった…。覚えたとしても、普段から触れてないと、すぐ忘れちゃいますね。
印刷技術も発達してるんだから、小さく「220Ω」とか書いといてくれてもいいのに。
説明の図では「4バンドコード(赤赤茶金)」なのに、実物は5バンドコード「(赤赤黒黒茶)」というちょっとしたワナがありました。実は、5バンドコードの抵抗を見るの初めて。
部品をしまうとき、使い終わった抵抗をどう収納するかちょっと悩みますね。
適当な袋に抵抗値ごとにまとめて入れとくのがいいんだろうか。
Lesson 4 RGB LED
RGBカラーLEDだ!カッコイイ!今回はプログラムでのON/OFF制御も行います。
準備するものは
・Elegoo Mega2560 R3 本体
・ブレッドボード
・M-M(オス-オス)ワイヤ
・RGB LED
・220Ω 抵抗
RGB LEDを自分で触ってみるの初めてです!
赤、緑、青のLEDが内蔵されていて、それぞれにちがう電流を流すことで好きな色を出すことができます。
とはいえ、Lesson 3 でやったような直接接続だと、物理的な抵抗の値を変更しないと実現できません。
電流の大きさをプログラムで変化させることが可能です。
実際には、大きさは変わらずに、ON/OFFを繰り返していて、ONの長さの違いでコントロールします。すごい短い時間で点灯消灯を繰り返していることになるのですが、人間の目にはわからないぐらいの短い時間なので大丈夫。
プログラムはこういう感じ。
// Define Pins #define BLUE 3 #define GREEN 5 #define RED 6 //該当のピンを OUTPUT に設定 pinMode(RED, OUTPUT); pinMode(GREEN, OUTPUT); pinMode(BLUE, OUTPUT); //digitalWrite を使うと、ON/OFF切り替えのみ digitalWrite(RED, HIGH); digitalWrite(GREEN, LOW); digitalWrite(BLUE, LOW); //analogWrite で、電流の強さ設定ができる。設定する値は 0~255 redValue = 255; greenValue = 255; blueValue = 255; analogWrite(RED, redValue); analogWrite(GREEN, greenValue); analogWrite(BLUE, blueValue);
後はプログラムでそれぞれの値を変えていく。
ピカー。
せっかく(たいしたもんでもないけど)回路組んだので、M5Stackからも繋げてみます。こちらは、MicroPythonからの制御。
M5Stack、いっぱい端子あるのですが、こういうときに、どの端子を使っていいのかわかりませんね。今回はR/G/Bで、GNDの他に3つ線をつなぐ必要があります。SDA(21) / SCL(22) / R0(3) を使ってみます。(出力に使えるピンと使えないピンがある様子…?詳細には確認してないです。)
MicroPythonからのPWM制御方法はこちら。
m5stack/M5Cloud : PWM
https://github.com/m5stack/M5Cloud#pwm
ledRed = machine.PWM(21) ledGreen = machine.PWM(22) ledBlue = machine.PWM(3) ledRed.freq(490) ledGreen.freq(490) ledBlue.freq(490) #設定する値は0.0~100.0(0~255じゃないので注意) redValue = 100 greenValue = 100 blueValue = 100 ledRed.duty(redValue) ledGreen.duty(greenValue) ledBlue.duty(blueValue)
周波数はArduinoだと設定しなかった項目ですね。MicroPython 標準は 5000みたいなのですが、それだとチカチカしてしまったので、Arduinoで使われてる 490 にしておきました。R/G/B すべて100% にすればLEDは白く光ります。それぞれの値を少しずつ変えていくと色が変わる。
RGB LEDのLチカ #M5stack pic.twitter.com/aXNULZu3UK
— Nochi (@shikarunochi) 2018年7月18日
じわー。
これとライン&ペイントのCGを組み合わせて、塗る色に合わせてLEDが光るように。
塗っている色にあわせてLED色変化。#M5Stack pic.twitter.com/gX3VVpuFOg
— Nochi (@shikarunochi) 2018年7月22日
いい感じ!
Lesson 5 Digital Inputs
次は、デジタル入力でスイッチを使った切替。スイッチ部品の登場です!
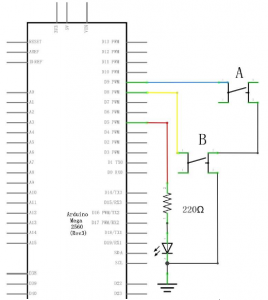
スイッチAを押すと、LEDがONになり、スイッチBを押すとLEDがOFFになります。
アナログな感覚で回路図を見ると、何でこんなところにスイッチ?って思ってしまいますね。
アナログ的に切り替えるんじゃないのです!

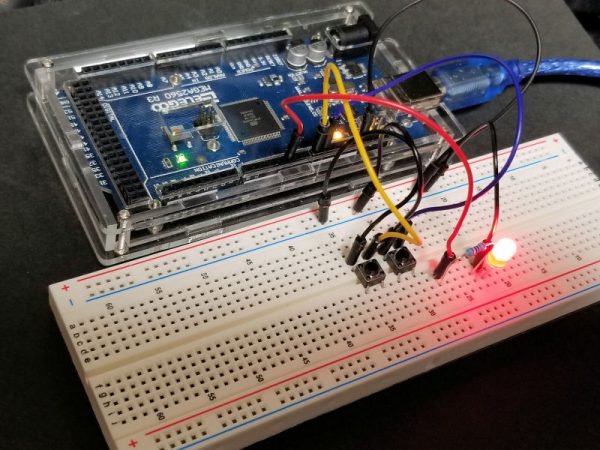
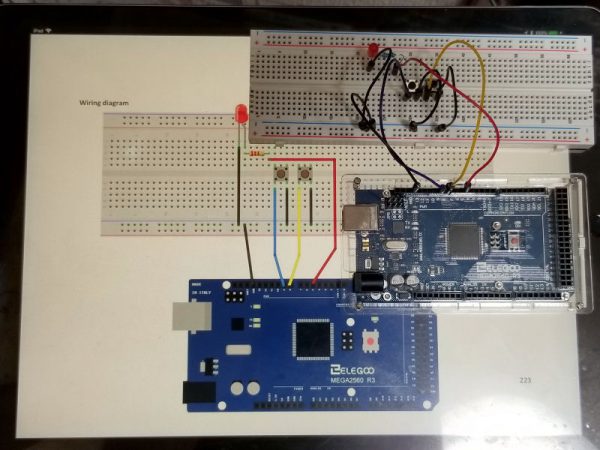
図ではシンプルなんだけど、配線が7本あるのでなんだかんだゴチャゴチャしてきました。短めのジャンパワイヤも欲しいところです。
\code\Lesson 5 Digital Inputs\Digital_Inputs\Digital_Inputs.ino
//www.elegoo.com
//2016.12.08
int ledPin = 5;
int buttonApin = 9;
int buttonBpin = 8;
byte leds = 0;
void setup()
{
pinMode(ledPin, OUTPUT);
pinMode(buttonApin, INPUT_PULLUP);
pinMode(buttonBpin, INPUT_PULLUP);
}
void loop()
{
if (digitalRead(buttonApin) == LOW)
{
digitalWrite(ledPin, HIGH);
}
if (digitalRead(buttonBpin) == LOW)
{
digitalWrite(ledPin, LOW);
}
}
ボタンとLEDに割り当てられているピン番号を設定(5/9/8)
LEDのピンをアウトプット用(OUTPUT)に設定。
ボタンAとBのピンをインプット用(INPUT_PULLUP)に設定。
ボタン押していない状態の値がHIGHになり、ボタンを押すとLOWになります。
ボタンを押すと、回路がGNDに繋がって、値がLOWになるのです。
loop() の中で、ボタンAの状態がLOWになった時に、LEDをHIGH(ON)に、ボタンBの状態がLOWになった時に、LEDをLOW(OFF)にする。
ボタンで切替オッケー。
ピン番号って、Lessonによっていろいろ変わってるんだけどなんでだろう?
PWMのとこに繋ぐなら、どこでもいいんだよね?混乱を防ぐために、単に前の Lesson で使わなかったピンを選んでるだけかな?
プログラム中の、byte leds = 0 は、特に必要ないですよね。消し忘れっぽい。
大元は
https://learn.adafruit.com/adafruit-arduino-lesson-6-digital-inputs/arduino-code
ここのソースと思われるけど、これにも同じコードが入ってる。
https://learn.adafruit.com/adafruit-arduino-lesson-4-eight-leds/arduino-code
こっちのコード流用で作ってた時に消し忘れてるっぽいですね。
(こちら版のレッスンだと、Lesson 4 段階でいきなり74HC595シフトレジスタ使ってるのにびっくり)
ということで Lesson 5 まで完了~。